Finalmente ci siamo! Ogni nuovo modulo che viene rilasciato per i nostri CSS è un passo in avanti verso la separazione del layout e del suo markup HTML. Sembra troppo bello per essere vero? Ti assicuro che grazie alle Grid CSS questo è veramente semplice, devi solo continuare a leggere.
Ho aperto questo articolo in modo un po’ “forte” perché sono veramente contento di poter discutere con te questo nuovo modulo CSS, le sue potenzialità nella costruzione di layout sono veramente infinite.
Se ci segui da diverso tempo ti sarai accorto che non è la prima volta che sono così contento nel descrivere un nuovo modulo che verrà integrato all’interno dei CSS, una cosa molto simile era già successa quando mi sono avvicinato a Flexbox che mi piacque talmente tanto che ho deciso di creare un corso approfondito a riguardo.
A oggi utilizzo moltissimo le proprietà introdotte da Flexbox e non c’è layout che realizzo in cui non lo usi. Al tempo stesso devo farti una confessione: ho sempre pensato che con Flexbox fosse molto più semplice creare degli elementi di una web app come le ormai famose card, form, chat e chi più ne ha più ne metta.
Per quanto flessibile, devo confessarti che non ho mai trovato semplice (o intuitivo) la creazione di layout con questo modulo. Ci sono molte variabili da tenere in considerazione e a seconda delle regole che impostiamo possiamo tranquillamente stravolgere il layout che stiamo costruendo.
Esiste un modulo che semplifica questo processo?
Ovviamente questa è una domanda retorica perché il modulo CSS esiste già ed è l’argomento principale di questo articolo, ma è soprattutto nella sua logica che risiede la sua potenza. Ti confesso anche che l’approccio che è stato preso per permettere agli sviluppatori di conoscere le sue potenzialità mi è piaciuto veramente molto.
Ma la cosa ancora più importante è che con le Grid CSS possiamo realizzare dei layout che erano semplicemente impossibili fino a ora. Guarda tu stesso come nelle specifiche del W3C viene riassunta in una singola immagine le differenze tra questo modulo e Flexbox.

Come puoi vedere tu stesso, il secondo tipo di layout sembra ancora più potente rispetto al primo e la cosa migliore è che la sua sintassi è ancora più semplice. Però prima di poterla conoscere da vicino, cerchiamo di capire meglio perché si è sentita la necessità di questo modulo.
Da dove nasce il modulo CSS Grid Layout?
Se non sei uno sviluppatore frontend di primo pelo, ormai dovresti essere a conoscenza dell’utilizzo delle griglie che facciamo all’interno del web design. Negli ultimi anni non c’è stato layout o framework che non utilizzi questo elemento. Allo stesso tempo dovresti anche sapere che le griglie non sono state inventate per il web, ma provengono da un’industria completamente diversa.
Ti ho già perso? Facciamo chiarezza!
Ebbene le griglie sono nate all’interno delle tipografie perché i grafici che impaginavano i giornali e gli altri tipi di riviste avevano bisogno di una struttura per poter posizionare tutti gli elementi e gli articoli passati dai giornalisti.
La creazione di questi elementi è stata incredibilmente utile perché ha permesso a molti grafici di collaborare all’impaginazione di un quotidiano senza dover stravolgere la struttura presente, fornendo allo stesso tempo un pattern semplice da seguire per il suo lettore.
Ci sono molte altre motivazioni dietro questa scelta, ma il nostro interesse ci porta a scoprire perché sono state utilizzate anche nel web.
Ebbene, prima dell’apparizione del famoso progetto 960.gs il web era un bel casino! Praticamente ogni grafico e ogni sviluppatore aveva piena libertà di fare quello che riteneva più opportuno e creare i layout dei siti web era anche molto complicato.
Sappiamo tutti che all’inizio il web era soltanto un insieme di pagine in bianco e nero che si sviluppavano verticalmente, l’unico modo per sopperire a questo andamento era l’uso delle tabelle che però hanno distrutto la semantica delle pagine web.
Con l’avvento dei CSS siamo stati in grado di aggiungere colore e soprattutto di modificare lo scorrimento verticale dei contenuti facendoli galleggiare uno accanto all’altro. Questo galleggiamento ci ha permesso di creare le prime sidebar e fornire del contenuto aggiuntivo a quello che veniva trovato in primo piano, ma dal punto di vista di uno sviluppatore questa nuova possibilità creava soltanto degli incubi!
La neonata proprietà float ha portato con se moltissimi problemi perché ogni browser applicava le sue regole come riteneva più opportuno e questo ha reso, per diversi anni, la vita degli sviluppatori un totale incubo.

L’incopatibilità tra i vari browser e l’estrema flessibilità degli elementi galleggiati hanno portato gli sviluppatori a cercare uno standard che gli permettesse di lavorare più facilmente e applicare un’esperienza cross browser senza troppa fatica. E fu così che, circa nel 2009, prese piede la prima griglia CSS che il web abbia mai visto: la 960.gs
Allora non vivevamo in un mondo con risoluzioni troppo diverse e quindi avere una griglia che permettesse di disporre i propri elementi su una larghezza di 960px sembrò una scelta più che naturale. Oggi non è più così, ma come riferimento storico possiamo dire tranquillamente che dal 2009 in poi il web si è popolato di soluzioni ingegnose che hanno portato le griglie sui nostri browser.
Per quanto queste soluzioni siano utilizzate anche dai moderni framework come Foundation e Bootstrap, dobbiamo realizzare un fatto importante: le soluzioni implementate in queste griglie sono tutte degli hack!
Praticamente usare questo tipo di approccio non fa altro che sporcare il nostro codice HTML dato che ci spinge a utilizzare delle classi CSS che sono interamente dedicate alla creazione del layout senza fornire alcun significato semantico.
In effetti esiste una griglia che ci permette di creare le nostre strutture senza sporcare il codice, ma necessita del precompilatore Sass e della gemma Susy. Se non vuoi fare tutto da solo ricorda che abbiamo un corso interamente dedicato a Sass dove ti presentiamo quanto sia semplice sviluppare layout con questa gemma.
A questo punto dovrebbe essere chiaro che usare dei framework per creare i nostri layout non è la via per andare in paradiso. Come ti ho mostrato precedentemente, per molto tempo ho pensato che Flexbox potesse essere la soluzione ideale a questo tipo di problema, e per certi versi lo è tutt’ora. Però se osserviamo il lavoro della W3C notiamo che recentemente si è smosso qualcosa.
Infatti non molto tempo fa il documento che descrive questo modulo è passato alla alla Candidate Recommendation e che la sua revisione finale verso la Proposed Recommendation è fissata per il 30 Luglio 2017.
Praticamente siamo a pochi mesi dal rilascio effettivo di questa nuova caratteristica e anche se i browser non sono ancora in grado di comprendere la sua sintassi, come vedrai nella prossima sezione, noi sviluppatori possiamo iniziare a lavorarci senza problemi ed essere pronti quando il futuro si trasformerà in presente.
Come utilizzare le CSS Grid, oggi
Sono convinto che tu abbia già pensato di dover utilizzare qualche strano vendor prefix o a qualche stratagemma all’interno di Sass. Però in questo caso gli sviluppatori dei browser web si sono superati perché ci hanno permesso di sperimentare questo nuovo modulo senza dover diventare pazzi con diverse soluzioni.
Ne esiste soltanto una: attivare il supporto alle CSS Grid direttamente nel browser!
Onestamente sono molto contento di questa iniziativa e spero che questo nuovo approccio diventi presto uno standard per tutte le nuove proprietà e soluzioni CSS che il W3C sarà in grado di pubblicare.

Utilizzare i vendor prefix perché Chrome supporta una proprietà con una certa sintassi mentre Firefox con un altra è sempre stata una sorta di hack in fin dei conti. Adesso con questa soluzione noi sviluppatori possiamo sperimentare immediatamente con la sintassi ufficiale senza dover perdere tempo a scoprire come sia possibile dichiarare la stessa proprietà per i diversi browser.
Se non conosci il significato di vendor prefix per non allungare troppo questo articolo ti dico immediatamente che sono tutte quelle proprietà che iniziano con -webkit-, -moz-, -ms- e -o-. Praticamente con questi prefissi possiamo usare in anticipo delle proprietà ancora non catalogate come W3C Recommendation, ma spesso presentano delle sintassi non standard. Come già successo per i gradienti… Se sei curioso di scoprire di più su questo argomento non esitare a commentare questo articolo, possiamo sempre valutare la creazione di un articolo dedicato 😉
Veniamo però al punto della questione, come si attiva il supporto alle CSS Grid nei nostri browser?
Le modalità sono simili perché in fin dei conti entrambe ci richiedono di utilizzare la barra degli indirizzi del nostro browser. Hai capito bene, al posto di muovere il mouse e cercare qualche impostazione nascosta non devi far altro che selezionare la barra degli indirizzi e scrivere… un indirizzo.
L’indirizzo è diverso a seconda del browser utilizzato, ma sono convinto che è un compito che sarai in grado di eseguire 😉
Attivare CSS Grid in Firefox
All’interno della barra degli indirizzi di questo browser dobbiamo scrivere about:config. Una volta premuto il pulsante Invio verremo accolti da moltissime voci, quello che devi fare è cercare layout.css.grid.enabled (anche se inserire soltanto grid sarà più che sufficiente).

Se controlli la colonna a destra che prende il nome di Valore questa è impostata a false, basta un semplice doppio click e viene trasformato in true. Ovvero il valore che ci permetterà di iniziare a sperimentare con il modulo CSS Grid all’interno di Firefox.
Attivare CSS Grid in Chrome
Chrome è sicuramente uno dei browser più utilizzati al mondo, noi di SkillsAndMore preferiamo di gran lunga Firefox (soprattutto la sua Developer Edition), ma mica siamo razisti 😀 Vogliamo aiutare chiunque si avvicina allo sviluppo web e alle sue novità.
Quindi per questo motivo, sul tuo Chrome, non devi far altro che scrivere chrome://flags all’interno della barra degli indirizzi e cercare la stringa Funzioni Sperimentali di Web Platform.

Come puoi notare anche dallo screenshot che ti ho inserito qua sopra, esiste un modo ancora più semplice per raggiungere questa opzione ed è quella di inserire l’indirizzo specifico che punta alla risorsa, ovvero chrome://flags/#enable-experimental-web-platform-features.
PS: sapevi che se utilizzi Firefox Developer Edition il modulo CSS Grid è attivato di default? In questo modo non devi far altro che avviare questo browser dedicato agli sviluppatori moderni. Se vuoi conoscerlo meglio ti consiglio di guardare questo webinar dove il nostro Daniele ci spiega le sue caratteristiche più importanti e la comodità di avere un browser separato da quello che usiamo per navigare tutti i giorni.
CSS Grid, i termini da conoscere
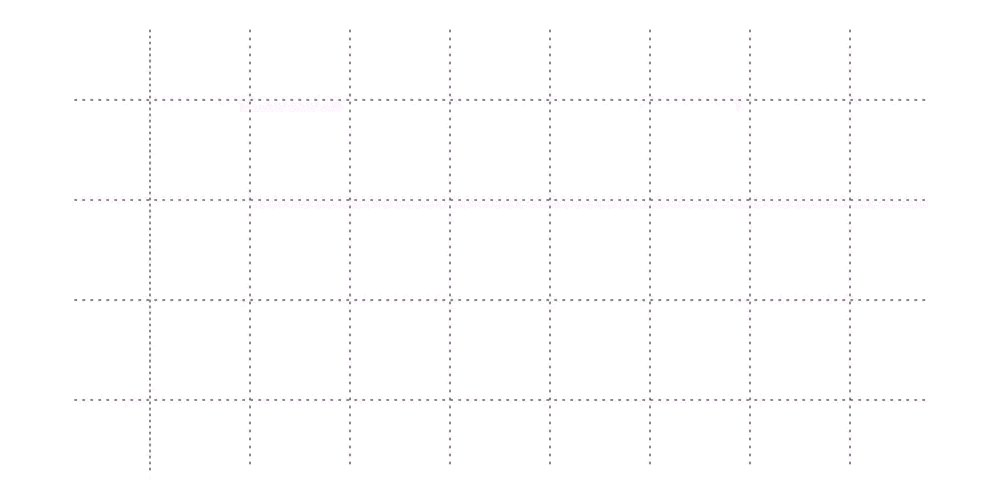
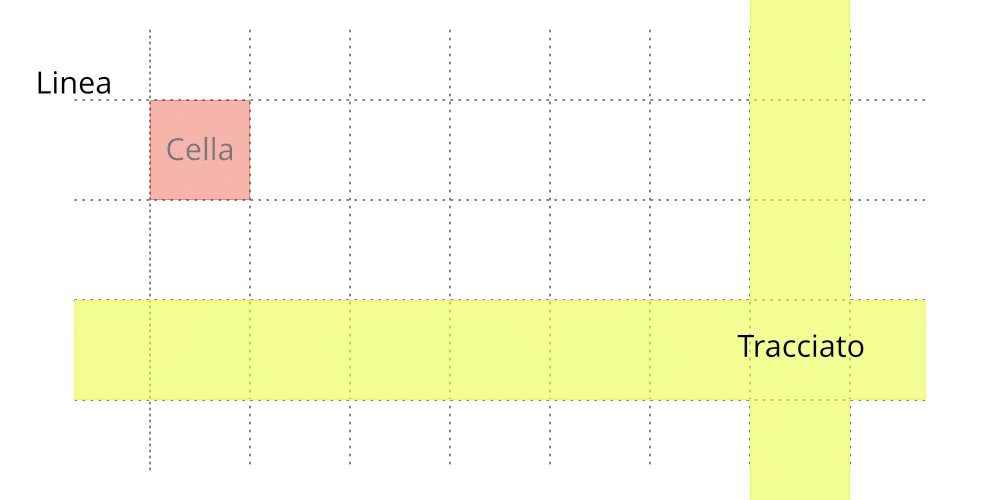
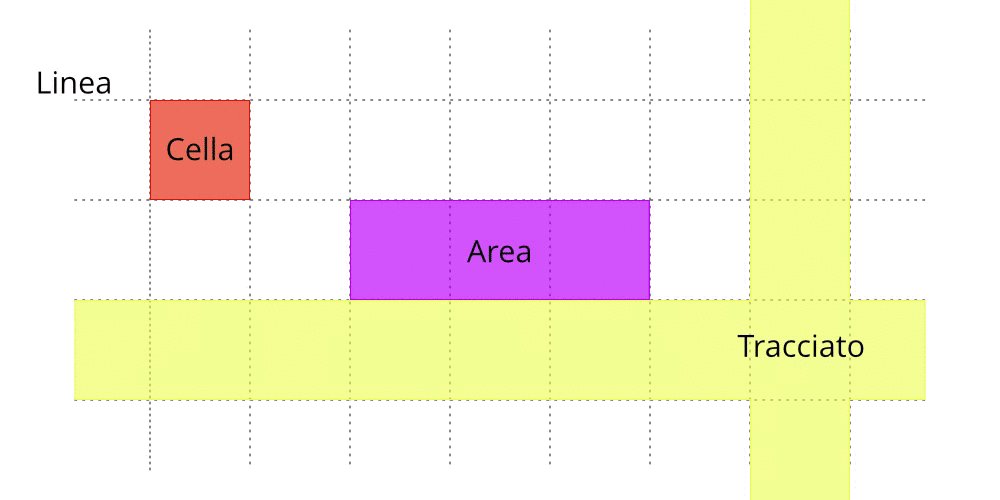
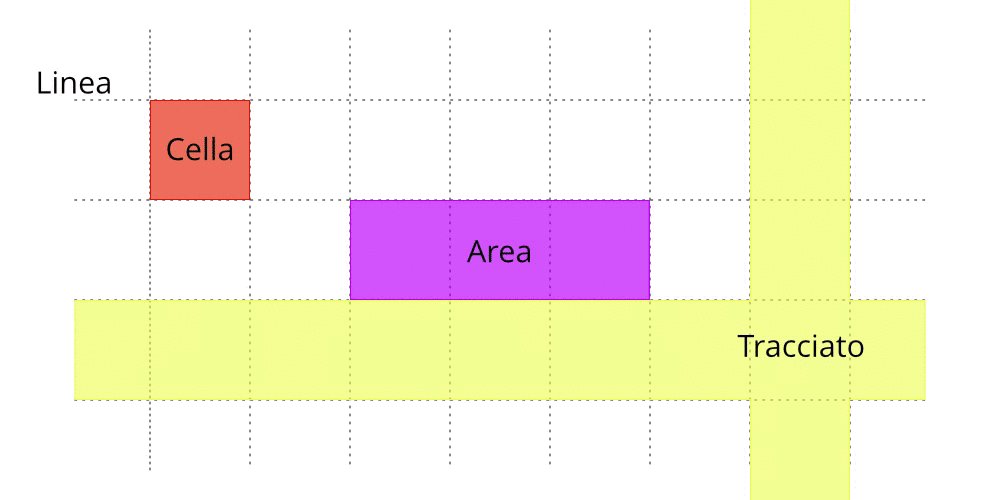
Adesso che siamo pronti a muovere i primi passi e a conoscere i codici necessari per sfruttare CSS Grid bisogna conoscere un po’ di terminologia. Niente di difficile te lo assicuro, sono soltanto quattro termini che ti permetteranno di muoverti liberamente all’interno di questo nuovo modulo.

Con l’immagine qua sopra ho cercato di riassumerti tutti i concetti che troverai quando lavori con le CSS Grid, in fin dei conti un’immagine vale più di mille parole giusto?
Comunquesi, in alcuni casi usare qualche parola in più non fa male quindi non perdiamo altro tempo e scopriamo nel dettaglio quale sia il lessico che ti consiglio di utilizzare (e che io utilizzerò), quando si parla di CSS Grid:
- Linea – una griglia viene definita dalle sue linee che nell’immagine precedente sono rappresentate dalle righe tratteggiate. Queste saranno molto utili per posizionare i nostri elementi, ma la cosa importante da sapere è che si contano partendo da 1 e seguono la direzione del testo (quindi se si scrive da sinistra verso destra la linea 1 partirà da sinistra e viceversa) e dall’alto verso il basso;
- Tracciato – il tracciato è invece una sezione contenuta tra due righe e come viene mostrato dall’area evidenziata in giallo può avere un orientamento verticale o orizzontale;
- Cella – la cella è una singola area contenuta dalle linee presenti in una griglia. Nell’immagine precedente è l’area evidenziata in rosso ed è incredibilmente utile quando si desidera posizionare un elemento;
- Area – a differenza delle celle le aree sono sezioni che sono formate da più celle e permettono di posizionare e di definire le dimensioni dei nostri elementi in modo molto semplice.
Adesso sai tutte le definizioni di cui hai bisogno per poter lavorare con le CSS Grid, però non abbiamo ancora conosciuto le proprietà che vengono definite con questo nuovo modulo.
Hai configurato il tuo browser per poter lavorare in tutta tranquillità? Si?
Perfetto allora è giunto il momento di scoprire come muovere i primi passi e come sfruttare le diverse proprietà.
Come creare il tuo primo layout
Una delle cose più belle che questo modulo ci permette di fare è avere una vera separazione tra il layout e il contenuto presente in una pagina. Se hai mai provato a usare i float sai benissimo che per poter creare un layout completo molto spesso si ha bisogno di aggiungere delle classi non semantiche e creare degli elementi che permettono di pulire i vari galleggiamenti.
Molto spesso questi elementi hanno classe clear o clearfix, sono sicuro che ne hai trovati alcuni nella tua carriera.
Iniziamo quindi a pensare come sia possibile creare dei layout con le CSS Grid. Come già successo per Flexbox tutto inizia dall’elemento contenitore al quale dobbiamo aggiungere la proprietà display che ci permette di definire la griglia che desideriamo.
.container{
display: grid;
}Fin qua sembra tutto molto semplice non è vero? Con una singola proprietà siamo in grado di dire al browser che tutti gli elementi presenti al suo interno dovranno essere disposti seguendo le logiche del modulo CSS Grid.
Alla fine di questo articolo ti mostrerò come sia possibile creare un intero layout che rispetta queste logiche, ma prima di fare questo bisogna conoscere due proprietà che ci permettono di disegnare la griglia vera e propria e creare le aree dove posizionare gli elementi.
Fino a oggi abbiamo lavorato con griglie di 12, 16 e anche 24 colonne ma se andiamo ad analizzare da vicino i layout che popolano il web scopriamo che la maggior parte di questi hanno layout da 2 o 3 colonne. È veramente necessario portarsi dietro tutte queste colonne aggiuntive?
Assolutamente no! Soprattutto se si lavora con le CSS Grid.
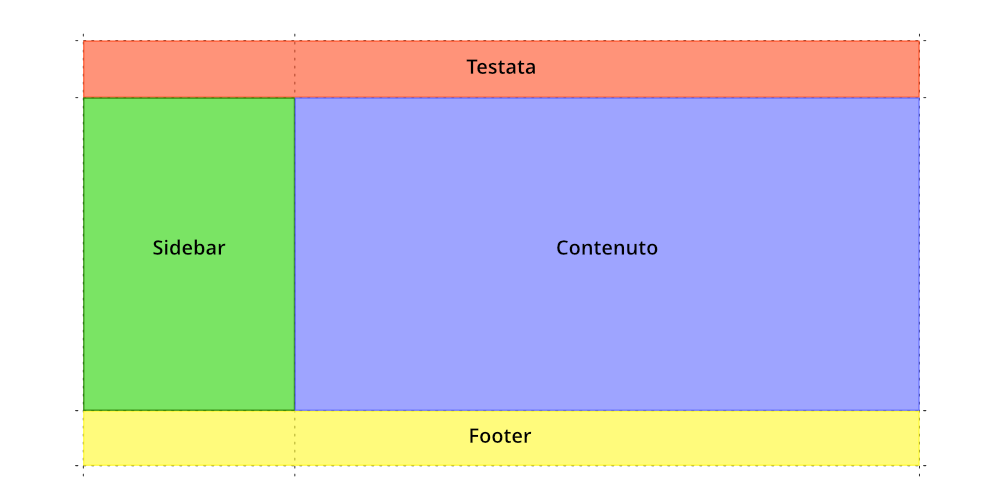
Diciamo quindi, per esempio, che il nostro scopo è quello di creare un semplice layout a 2 colonne con 3 righe, praticamente il layout descritto nella prossima immagine.

Come puoi vedere dall’immagine qua sopra, il mio intento è quello di creare un sistema a griglia dove la larghezza delle colonne viene definita in percentuale mentre quella delle righe ha due sezioni definite in pixel e quella centrale si adatterà in base al contenuto che deve presentare.
Questa è una situazione molto comune quando si realizza un sito web, tutto quello che adesso resta da scoprire sono le proprietà che ci permettono di definire questa struttura.
Smetto immediatamente di costruire tensione intorno a questo argomento e ti presento le funzioni grid-template-rows e grid-template-columns che hanno una sintassi davvero potente.
.container{
display: grid;
grid-template-rows: 150px auto 150px; /* Come nell'esempio sopra */
grid-template-rows: 250px 800px 400px; /* Tre righe con dimensioni fisse */
grid-template-rows: repeat(3, 275px); /* Tre righe con le stesse dimensioni */
grid-template-columns: 25% 75%; /* Come nell'esempio sopra */
grid-template-columns: 100px 100px 100px 100px; /* Quattro colonne con le stesse dimensioni */
grid-template-columns: repeat(4, 100px); /* Quattro colonne con le stesse dimensioni */
}Come puoi notare da questo semplice esempio, ci sono diversi modi che ci permettono di definire le righe e le colonne del nostro nuovo layout e la cosa ancor più bella è che non dobbiamo neanche andare a specificare per quali elementi queste devono essere applicate!
Con i float tutto era molto più disordinato…
Elemento per elemento dovevamo dichiarare larghezza, margini e padding ma per fortuna con le CSS Grid tutto questo fa parte del passato. Adesso possiamo definire l’intera struttra di una griglia all’interno di un unico elemento contenitore.
Sono sicuro che stai cercando di trovare il momento in cui questo nuovo modulo si rivela una fregatura, ma da quello che ho provato fino a ora ti devo confessare che non ho ancora trovato niente di male, anzi. Le CSS Grid permettono di creare dei layout che non erano realizzabili neanche con Flexbox, ma dato che questi due moduli lavorano bene insieme ecco una mia personale definizione:
Con CSS Grid si definisce il layout generale della pagina web mentre con Flexbox è possibile delineare come gli elementi si devono comportare all’interno di ogni area.
Ora che abbiamo definito anche un punto di arrivo per quanto riguarda questo aspetto, andiamo a scoprire come sia possibile dire al browser che vogliamo realizzare una struttura di questo tipo:

Quello che ho disegnato mi sembra uno dei layout più classici che il web abbia mai offerto, non credi? Eppure, se pensiamo sempre in float, questo avrebbe già portato un problema dato che il nostro footer avrebbe dovuto avere applicato a se stesso delle proprietà clear che non risultano poi così intuitive…
La cosa bella delle CSS Grid è che grazie a questo nuovo modulo possiamo dire al nostro browser come vogliamo disporre i nostri elementi andando a definire le aree devono essere popolate dai vari elementi. Non mi credi? Studiamo il prossimo blocco di codice:
.container{
display: grid;
grid-template-rows: 150px auto 150px;
grid-template-columns: 25% 75%;
grid-template-areas:
"header header"
"sidebar content"
"footer footer";
}Come puoi notare dal codice appena inserito, la funzione grid-template-areas svolge due compiti:
- per prima cosa ci permette di dare un nome alle aree che vogliamo gestire
- e come secondo aspetto permette di disporle all’interno della struttura che abbiamo creato
La cosa che personalmente mi ha messo più in dubbio la prima volta che mi sono trovato di fronte a questa sintassi è stata proprio la necessità di ripetere più volte il nome dell’area anche se questa doveva occupare una singola riga. Successivamente ho capito che con questo modulo i browser disegnano le griglia prima di disporre gli elementi e per questo motivo è stata fatta questa scelta.
Praticamente, prima ancora di analizzare la proprietà grid-template-areas il browser si è già disegnato una struttura di questo tipo:
*--*------* | | | *--*------* | | | | | | *--*------* | | | *--*------*
Non sono mai stato un grande ASCII artist ma spero che il significato sia passato, praticamente abbiamo una griglia con delle celle non specificate che il browser potrà riempire a suo piacimento.
Tutto quello che dobbiamo fare adesso è dire al browser come dovrà popolare queste aree andando a seguire questo disegno all’interno del nostro CSS, praticamente quello che abbiamo fatto prima verrà interpretato dal browser in questo modo:
*---------*---------* | header | header | *---------*---------* | | | | sidebar | content | | | | *---------*---------* | footer | footer | *---------*---------*
Ora che il browser conosce il tipo di layout che vogliamo realizzare non ci resta altro che aggiornare la pagina aperta dal browser giusto?
Non così velocemente…
È vero che grazie a grid-template-areas siamo stati in grado di definire la disposizione dei nostri elementi, ma al momento il nostro browser non sa ancora quali elementi devono essere contenuti in queste aree.
Per fare questo non dobbiamo far altro che utilizzare una singola proprietà all’interno di ogni elemento:
header{ grid-area: header; }
.articoli{ grid-area: content; }
aside{ grid-area: sidebar; }
footer{ grid-area: footer; }Come puoi notare tu stesso, adesso le informazioni sul layout all’interno di un singolo elemento sono incredibilmente ridotte, se le confrontiamo con quanto codice era richiesto dai float in questo caso abbiamo soltanto la dichiarazione dell’area che vogliamo utilizzare per il nostro layout.
Visto che un’immagine vale più di mille parole, ho deciso di lasciarti qua sotto il CodePen con il quale ti mostro l’interessante funzionalità all’opera.
Mi raccomando, prima di scrivermi dei commenti arrabbiati perché l’esempio che ti ho appena inserito non funziona, assicurati di aver attivato le giuste flag all’interno del tuo browser o passa direttamente a utilizzare Firefox Developer Edition, hai soltanto da guadagnarci 😉
Conclusioni
Ci sarebbe veramente molto da discutere e da presentare quando si parla di CSS Grid, questo perché le funzionalità che ci permette di sfruttare sono veramente molte! Potremmo creare facilmente dei layout con elementi centrali alla pagina, oppure dei layout che prima erano soltanto nella mente dei designer.
Purtroppo, in un articolo non posso andare a elencare tutte queste bellezze perché rischierei soltanto di trovarti addormentato sulla tastiera 😀
Ti comunico subito che stiamo lavorando a un intero corso che andrà a coprire tutti i possibili layout che si possono creare con le CSS Grid e soprattutto dove ti mostreremo come far lavorare questo nuovo modulo assieme a Flexbox per creare dei layout incredibilmente moderni e responsive!
Cosa? Non sai che all’interno di SkillsAndMore sviluppiamo corsi dedicati allo sviluppatore moderno? Allora non perdere tempo e vieni a visitare la nostra pagina dedicata, sono sicuro che troverai diverso materiale interessante 😉
Se poi questo articolo ti è piaciuto talmente tanto che desideri condividerlo, noi non potremmo far altro che essere contenti e apprezzarti infinitamente per questo perché sappiamo che ci stai dando una mano e soprattutto sappiamo che stai dando una mano ai tuoi amici e colleghi nel mantenere le proprie conoscenze al passo con i tempi.


Ciao Andrea, mi stavo chiedendo se l’unico modo per poter utilizzare CSS Grid insieme a Flexbox, sia dare la proprietà flex all’elemento figlio dell’elemento grid. Grazie in anticipo, per una futura risposta, e per il lavoro che tu e gli altri svolgete.
Ciao Roberto e grazie mille per i complimenti che ci hai fatto, sono veramente importanti per noi e ci aiutano a capire ulteriormente che la qualità dei nostri contenuti hanno un vero valore.
Venendo al tuo dubbio, sì è possibile utilizzare le CSS Grid e Flexbox all’interno dello stesso progetto web e la soluzione è la stessa che hai definito tu: tutti gli elementi che hanno la funzionalità di layout devono essere figli dell’elemento con
display:gridmentre per tutti gli elementi che realizzano più l’interfaccia utente (UI) è possibile utilizzare Flexbox e realizzare questi elementi impostando il contenitore condisplay: flex.Spero che questo ti aiuti a comprendere meglio queste soluzioni ma ti anticipo che stiamo già lavorando a un articolo che permetterà di fare chiarezza tra questi due concetti.
Ti auguro un buon proseguimento di giornata e a presto,
Andrea
Ottimo articolo! Incredibile che ci sia voluto così tanto tempo per una soluzione così semplice… In fin dei conti quando usavamo le orride tabelle, quasi vent’anni fa, facevamo qualcosa di molto simile! Grazie ancora, forse questo nuovo strumento mi riappacificherà con il CSS…
Heheheheheheeheh mi fa molto piacere sentirti così felice di questo nuovo modulo CSS, anche secondo me questa è una vera rivoluzione e ci permetterà di creare dei layout mooolto più interessanti di quelli che possiamo fare oggi.
L’articolo purtroppo non è completo al 100% perché ci sono molti altri aspetti che dobbiamo tenere di conto, però ti anticipo che stiamo già lavorando a un corso dove non lasceremo niente al caso e andremo a creare diversi layout assieme.
Anche utilizzando Flexbox per alcuni elementi 😉
Scusa ma come si scarica la developer edition?
Ciao Gianluca,
per quanto riguarda la Firefox Developer Edition abbiamo scritto un articolo a riguardo che ti introduce nel dettaglio a tutte le sue funzionalità. Comunque se vuoi la soluzione veloce, puoi scaricarlo con questo link.
Spero di esserti stato di aiuto e non esitare a tornare per altri articoli e corsi dedicati allo sviluppatore web moderno.
A presto,
Andrea
Ciao mi chiamo Marco e sono un (web)disegner ,
Intanto vorrei farvi i complimenti e complimenti per il sito.
Se a me piacerebbe mettere come sfondo un’unica immagine come devo fare?
Mi sono dimenticato di avvisarvi che io ero( e sono?) un utilizzatore di frame.
Un’altra domanda i corsi di cui parli sono gratuiti ?
Ciao Marco,
rispondo a questo singolo commento a tutte le tue domande.
Per prima cosa permettimi di fare una piccola correzione perché è corretto scrivere designer e non disegner 😉
Detto questo se desideri inserire una singola immagine come sfondo generalmente questo è possibile attraverso i CSS con la proprietà
backgroundspecificando il percorso all’immagine attraversourl(). Detto questo però non ho idea di cosa sia frame, ti dispiacerebbe passarmi un link per capire meglio di cosa stiamo parlando?Per quanto riguarda invece le informazioni che desideravi sui nostri corsi, questi non sono gratuiti ma possono essere sia acquistati singolarmente che attraverso la nostra membership che offre, oltre all’accesso a tutti i corsi presenti e futuri, anche alcuni altri vantaggi come:
accesso al canale privato Slack
riunioni mensili one-to-one con uno dei fondatori di SkillsAndMore (circa un ora al mese)
appuntamenti settimanali all’interno dei nostri mastermind (circa quattro ore al mese)
Stiamo valutando di aggiungere anche un pacchetto con un numero aggiuntivo di ore e una forma di supporto più attiva, ma verrà offerta come opzione premium per chi desidera apprendere velocemente e con supporto diretto investendo una quota mensile maggiore.
Spero di averti fornito tutte le informazioni di cui hai bisogno ma non esitare a chiedere altro nei commenti o attraverso la pagina contatti.
A presto,
Andrea