Noi sviluppatori moderni siamo sempre alla ricerca di strumenti che ci aiutano a velocizzare il nostro lavoro e che, al tempo stesso, ci consentino di restare focalizzati sul codice che stiamo scrivendo. Oggi ti parlo di un editor di codice che ho iniziato ad apprezzare talmente tanto che ho addirittura deciso di creare un corso dedicato!
Ma iniziamo dalle basi facendo un passo per volta, che cosa è Atom?
Atom è un editor di testi Open Source creato da GitHub, famoso servizio di hosting per progetti indipendenti. Questo editor è stato sviluppato grazie ad Elementor ed è disponibile per Windows, OS X e Linux. Per scaricarlo non devi far altro che andare su atom.io e cliccare sul pulsante Download nella home page. Andiamo a vedere quali sono i punti forti di questo editor.

Perchè usare Atom?
Sono venuto a conoscenza di Atom diverso tempo fa. Ero in cerca di un editor Open Source come alternativa a Sublime Text, altro potentissimo editor ma sfortunatamente closed-source e a pagamento. È possibile usarlo gratuitamente per tempo illimitato, ma dobbiamo sopportare la comparsa saltuaria di un messaggio che richiede l’acquisto della versione a pagamento.
Niente di male certo, in fin dei conti molte delle funzionalità introdotte in questo editor sono state semplicemente rivoluzionarie ma dal mio punto di vista è molto meglio utilizzare progetti Open Source piuttosto che commerciali. Nella mia esperienza quest’ultimi hanno uno sviluppo più rapido e ascoltano veramente i feedback della community.
La prima volta che ho avviato Atom, mi sono trovato di fronte a un editor con interfaccia pulita, elegante e senza fronzoli.
Man mano che lo esploravo mi meravigilavo sempre di più della sua versatilità: dato che sono un maniaco della personalizzazione, sono andato subito a vedere se c’era la possibilità di cambiare l’aspetto dell’editor. La possibilità c’è, eccome! Andando a curiosare nel pannello delle Preferenze ho trovato tutto quello che cercavo:
- cambiare il tema dell’interfaccia,
- la colorazione del codice,
- installare plugin per adattare l’editor al mio lavoro.
Atom si presenta come un libro vuoto, dove tu andrai a scrivere la tua storia, che sarà unica e renderà anche quel libro unico.
Ma passiamo alla domanda cruciale: perchè dovresti passare ad Atom?
Di seguito ti elenco alcuni ottimi motivi, ma ti ricordo che grazie al corso dedicato potrai apprendere questo editor nei minimi dettagli e scoprire come adattarlo facilmente al tuo processo di lavoro.
Un editor Open Source, gratuito e in continua crescita
Ovviamente è un punto molto importante per gli utenti Linux o, in generale, per chi contribuisce a progetti di questo genere. Se appartieni a questa categoria di persone dovresti già capire l’importanza di questa cosa, ma se non sei uno di questi, proverò a spiegarti perchè il fatto che Atom sia rilasicato sotto questa licenza sia importante.
Se usi un software Open Source, significa che avrai un programma stabile e sempre aggiornato, perchè c’è una marea di gente che ci lavora, e anche tu puoi diventare uno di questi.
Oltre a questo utilizzare progetti realizzati seguendo questa filosofia ti permetterà anche di crescere come sviluppatore. Come dicevo nell’apertura di questo articolo, Atom è stato lanciato dal team di GitHub che sfrutta sapientemente la propria piattaforma pubblicando l’intero codice del progetto all’interno di un repository pubblico.
Non sottovalutare questo aspetto perché partecipando allo sviluppo di un progetto Open Source potrai entrare in contatto con centinaia di colleghi e imparare direttamente da loro! Nello specifico, seguendo gli sviluppi in Atom imparerai come una complessa applicazione può avere ottime prestazioni con Electron e scoprirai come vengono usati JavaScript e CoffeeScript per realizzare le funzioanlità interne a questa applicazione.
Estendi le funzionalità dell’editor con i package
Le estensioni o Package sono un altro punto di forza dell’editor, in quanto ti permettono di aggiungere funzionalità che rendono più comodo e veloce il lavoro di ogni sviluppatore. Puoi trovare una migliaia di estensioni da installare nel tuo editor, tutte consultabili via web cliccando qui o disponibili direttamente all’interno dell’applicazione.
Vediamo come installarle.
A seconda del sistema operativo la posizione nelle voci menu possono variare, ma generalmente se sei su sistemi OSX dovrai cliccare in alto sul nome dell’applicazione e selezionare la voce Preferenze mentre sui sistemi Windows e Linux questa stessa voce si trova all’interno del menu Modifica (o Edit) a seconda della lingua impostata.
Atom è molto famoso anche per le scorciatoie da tastiera che mette a disposizione, praticamente puoi fare di tutto senza alzare le tue mani dalla tastiera ma per avere un percorso di apprendimento fedele non posso fare a meno di consigliarti il corso su Atom dove abbiamo speso decine di ore nell’organizzare al meglio le informazioni per aiutarti a usare al meglio questo potente editor.
Una volta aperta la finestra delle Preferenze puoi selezionare sulla colonna sinistra la voce Install e ti si aprirà un campo di ricerca che ti permetterà di installatre l’estenzione che stai cercando. Se invece sei a caccia di qualche nuova estensione non dovrai far altro che controllare quelle consigliate dallo stesso Atom (che a dirla tutta sono consigliate dalla community di utenti coinvolti nel progetto).

Trovata l’estensione che fa al caso tuo, clicca sul pulsante Install. Il gioco è fatto!
Ti piace l’articolo? Condividilo con i tuoi colleghi!
[social_warfare buttons=”Facebook, Twitter, LinkedIn”]
Oltre al corso di cui ti ho parlato, vorrei presentarti un articolo all’interno del quale abbiamo speso molte ore nella sua realizzazione perché abbiamo selezionato per te 51 tra i migliori package di Atom. L’articolo è stato organizzato per linguaggi di programmazione, utilità e fama dei package presentati e ti consiglio proprio di leggerlo attentamente perché potrebbe aiutarti a scoprire alcune soluzioni che cambieranno per sempre il tuo metodo di lavoro, generalmente in meglio!
Installiamo i temi per personalizzare Atom
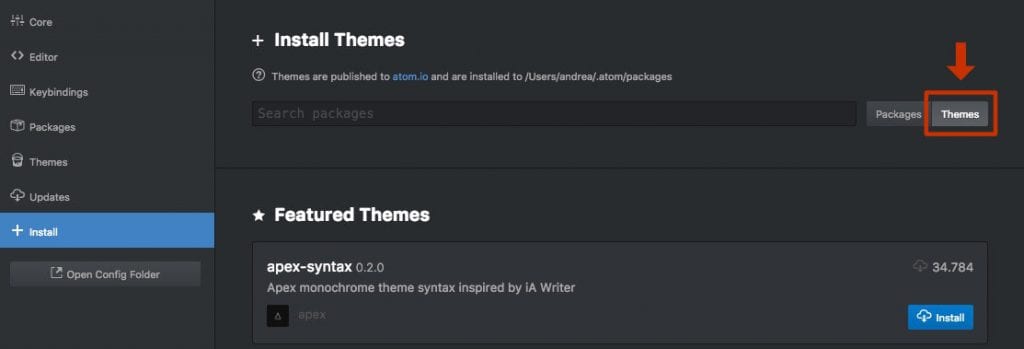
Se non ti piace lo stile dell’interfaccia o la colorazione del markup, puoi cambiarli in modo molto veloce. Prima individua i temi che vuoi utilizzare, cercando anche qui, poi torna nel pannello delle impostazioni e nella scheda Install, invece di eseguire una normale ricerca, cambia la categoria in Themes cliccando sul pulsante a lato della barra.

Quando hai trovato il tuo tema, installalo cliccando su Install. Ora puoi cambiare il tema come mostro nell’immagine qui in basso.
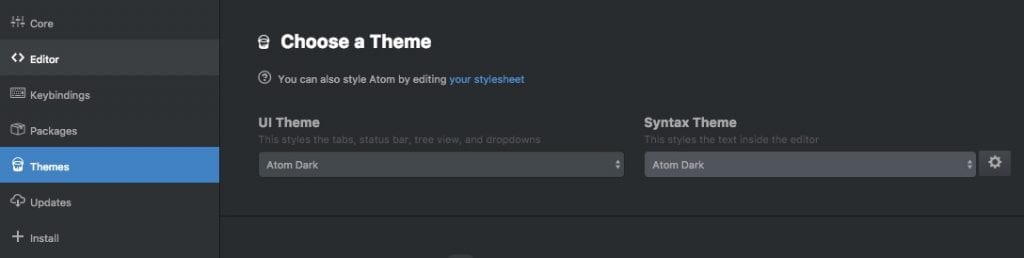
Per cambiare tema spostati nella scheda Themes e forse da un certo punto di vista potrai sentirti spaesato perché al posto di trovare un unica voce per la selezione del tema ne troverai due.

Questo succede perché essendo Atom un editor altamente configurabile è possibile selezionare sia un tema per l’interfaccia grafica che per la colorazione della sintassi. Dallo screenshot qua sopra puoi notare che stiamo utilizzando i temi di default che Atom mette a disposizione, per meglio dire la loro versione Dark.
[clickToTweet tweet=”Atom permette di installare temi sia per l’#interfaccia che sia per la colorazione della #sintassi” quote=”Atom permette di installare temi sia per l’interfaccia che sia per la colorazione della sintassi”]
Personalmente trovo molto carina questa impostazione ma se vuoi ottenere il meglio io mi trovo benissimo impostando il Seti UI come tema per l’interfaccia (che arricchisce il tutto con icone che ci aiutano a capire la tipologia di file) e per la sintassi uso il bellissimo DuoTone Space che utilizzando soltanto due colori in diverse tonalità mi aiuta a capire quali sono le parole chiave importanti all’interno del mio codice.
Integrazione con Git
Essendo stato creato da GitHub, Atom non poteva non avere un’integrazione con Git. Infatti dalla versione 1.18 è stato integrato un vero e proprio commit center, ovvero una tab apposita che permette di controllare le differenze tra i file modificati e di committare le nostre modifiche online sia su server Git privati (come per esempio BitBucket), che direttamente sui repository presenti su GitHub.

Questo è sicuramente un passo avanti nei confronti di questo editor perché ci permette di sostituire, almeno in parte, le funzionalità che vengono offerte dal comando git del nostro terminale o da interfacce grafiche come SourceTree, GitKraken o GitHub Desktop.
Utilizza tutti i linguaggi che vuoi
Con Atom hai la possibiltà di scrivere con qualsiasi linguaggio, a differenza ad esempio di Brackets, che è orientato ai linguaggi del web design (HTML, CSS, JavaScript). Se non sei un web developer o se programmi in altri linguaggi, Atom ha una colorazione del codice per tantissimi linguaggi diversi e, grazie alle estensioni, potrà facilitarti nella scrittura dei tuoi programmi.
Nelle ultime versioni questo editor viene proposto anche come un vero e proprio IDE, ovvero delle configurazioni di questa applicazione specializzate per specifici linguaggi. Ma se posso darti un consiglio, ritengo che per questi usi avanzati sia sempre meglio fare affidamento ad applicazioni sviluppate appositamente piuttosto che a un editor potenziato da diversi package.
APM installa i package da terminale
APM (Atom Package Manager) è il manager dei pacchetti di Atom e lo hai usato se hai installato un’estensione o un pacchetto come ti ho mostrato prima, soltanto che non lo sapevi. Questo è il bello di una GUI, ma Atom ti permette anche di installare questa comoda applicazione nel tuo terminale.

Al tempo stesso ci sono alcuni casi in cui è utile poter agire direttamente da terminale. Vuoi perché hai bisogno di installare più packege in un’unica volta, vuoi perché ritieni l’interfaccia grafica più lenta o perché vuoi leggere con i tuoi occhi che cosa succede ogni volta che installi un package.
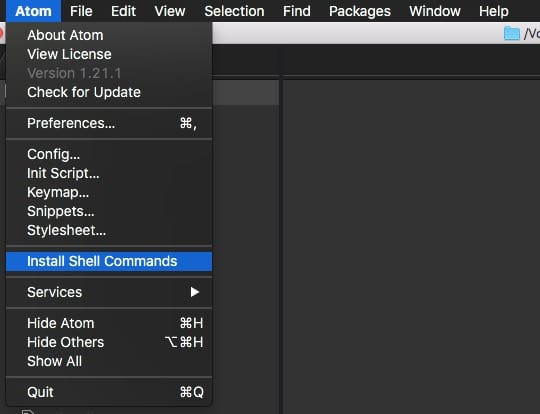
Ebbene, una volta installato Atom potrai fare tutte queste operazioni da terminale attraverso il seguente comando:
$ apm <nome-pacchetto>
Se per esempio voglio installare il plug-in Emmet da riga di comando, scriverò:
$ apm install emmet
Sicuramente non sei costretto a utilizzare questa funzionalità perché come ti ho mostrato precedentemente Atom presenta un’interfaccia grafica molto curata e semplice da gestire, ma ho pensato che questo potesse essere un punto a favore di questo editor che ti potesse aiutare meglio nella scelta della sua implementazione. Se vuoi scoprire tutti i comandi che vengono messi a disposizione da apm non dovrai far altro che scrivere sul tuo terminale man apm.
Conclusioni
Per concludere posso dire che Atom è un editor con grandissime potenzialità, ed è un progetto anche abbastanza giovane quindi non vedo l’ora di vedere cosa GitHub ci riserverà per il futuro!
Ti ho presentato Atom e tutti i suoi pregi, ma se vogliamo trovargli qualche difetto, allora posso dire che è un po’ lento per avviarsi anche se ad ogni versione lavorano attivamente per migliorare queste caratteristiche. Basta leggere il log della versione 1.19 per scoprire che sono state scitte da zero alcune parti dell’appicazione per migliorarne la reattività.
In definitiva posso consigliare questo editor alle persone che stannto cercando un’alternativa Open Source a Sublime Text e agli sviluppatori che vogliono un editor fatto su misura per loro e per i loro progetti.
Ora sei libero di provare questo fantastico editor ed esprimere i tuoi pareri al rigurado scrivendo un commento qui sotto.


Una domanda rivolta a tutti, cosa ne pensate invece di Visual Studio Code? Non è Open Source, ma è un progetto multipiattaforma e supporta nativamente git, secondo me non è niente male. a voi la parola adesso.
Beh Federico,
la scelta di un editor di testo è una scelta molto personale perché in fin dei conti sarai tu a doverci passare gran parte del tempo. Personalmente mi trovo bene con Atom perché, un po’ come Sublime Text, mi ha dato accesso ad un gran numero di funzionalità direttamente con l’uso della tastiera e questo si traduce in un grande risparmio di tempo.
Poi in alcuni contesti ci sono editor più adatti al lavoro, come ad esempio NetBeans che è open source e molto potente dal punto di vista PHP.
Il mio consiglio personale è quello di prendere un editor e non preoccuparti più della scelta per diversi mesi, inizia a lavorare duramente e cerca di comprendere quali sono le cose nelle quali perdi più tempo e cosa potrebbe aiutarti nel lavoro. Io stesso seguo questo processo perché altimenti mi perdo a sperimentare con nuovi programmi 😀