Sappiamo tutti che le animazioni sono forse uno degli effetti più intriganti del web. Giorno dopo giorno le vediamo attivarsi all’interno di siti web e applicazioni (web based) e ci aiutano nella fruizione del contenuto e delle funzionalità offerte.
Nel tempo sono nate molte teorie come “JavaScript è l’unica soluzione per creare animazioni compatibili”, “I CSS sono il nuovo modo per creare animazioni veloci” oppure “JavaScript crea animazioni troppo lente”.
Oggi scrivo questo articolo per sfatare ogni dubbio a riguardo e fornirti una soluzione che ti permetterà di creare facilmente delle animazioni sulle tue pagine, che siano belle da vedere e soprattutto veloci da eseguire.
Questo perché, come ricordo spesso, mantenersi aggiornati è molto importante in questo campo perché fin troppo spesso capita di prendere degli abbagli. Convincersi che la soluzione migliore è quella che stiamo adottando perché 3 anni fa hai studiato bene la questione e abbandonarsi a questa pratica, non sempre porta buoni risultati.
Ti confesso che è una cosa che mi capita spessissimo.
Spendi delle settimane a documentarti di una nuova pratica, diciamo per esempio Sass, impari tutto quello che c’è da sapere (addirittura da spiegarlo) e lo implementi nel tuo workflow. Continui a usare la stessa tecnologia per qualche anno e ti trovi a chiederti se le voci sulla nuova soluzione, che in questo caso potrebbe essere PostCSS, giustificheranno il fatto che dovrai investire altre settimane a studiare e implementare una nuova soluzione.
Il tempo è poco e fare bene il nostro lavoro è già importante, ma fare bene il proprio lavoro significa anche mantenersi aggiornati e al passo con le tecnologie.
Precedentemente ti ho fatto l’esempio di Sass e PostCSS (argomento che comunque voglio approfondire), ma a dire il vero tutto questo è successo anche all’interno del mondo JavaScript dove per anni è stata implementata una tecnica meno performante rispetto al linguaggio nativo.
Da dove è nato il problema delle prestazioni
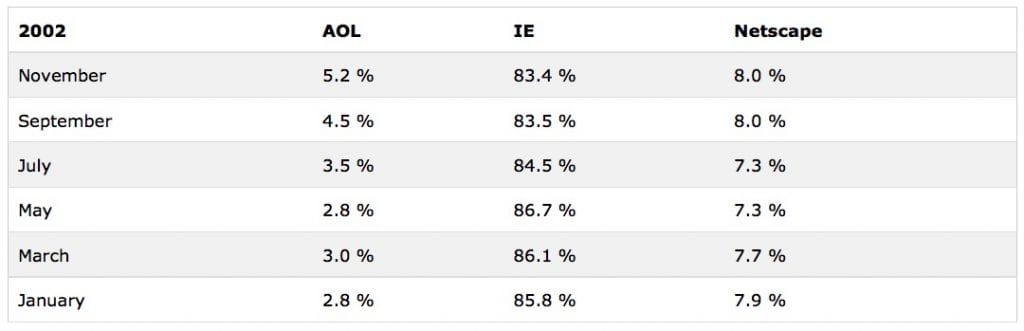
Un problema che ha afflitto gli sviluppatori web per moltissimi anni riguardo al linguaggio JavaScript era l’impossibilità di eseguire lo stesso codice su Internet Explorer e il resto dei browser web. So che a oggi sembra una cosa molto rara, in fin dei conti sentiamo che Chrome è il browser più utilizzato superando la soglia del 50%; ma non molti anni fa il browser che era in grado di far navigare più dell’80% degli utenti era proprio Internet Explorer!

Sono sorprendenti queste statistiche non è vero? Purtroppo non sono riuscito a trovare statistiche precedenti al 2002 ma sono sicuro che il vecchio Internet Explorer la faceva proprio da padrone. A quei tempi non essere compatibili con questo browser non era opinionabile, essere fuori significava non esistere affatto. Peccato che IE aveva un approccio, come dire, diverso.
Quando si andava a sviluppare in JavaScript bisognava conoscere le proprietà e i metodi dedicati a IE e quelli standard che venivano applicati a tutti i browser. La vera rottura tra sviluppatori e IE giunse quando le chiamate Ajax iniziarono a passare per la rete, scrivere codice JavaScript (compatibile con i diversi browser sul mercato), era veramente un incubo!
E ad un tratto apparve jQuery, una soluzione semplice ed elegante che grazie portava compatibilità browser e una semplificata gestione delle chiamate Ajax.
Se nei primi anni 2000 jQuery ha rischiato di diventare uno standard, è senza dubbio per la la comodità di sviluppare con questa libreria. Tra le caratteristiche più rivoluzionarie c’è stato anche il suo selettore di elementi che al posto di utilizzare le funzioni getElementById(), getElementsByClassName() e getElementsByTagName() era possibile utilizzare un selettore CSS con $(), cosa che ha reso lo sviluppo con questa libreria veramente un gioco da ragazzi anche per sviluppatori poco esperti.
Ovviamente tutti questi benefici non giungono senza dover pagare un prezzo, jQuery è incredibilmente lento per fare le animazioni.

Se ci soffermiamo un attimo a pensare, quando jQuery è stato creato, creare animazioni accattivanti per il web era una cosa molto distante dalle necessità che la realtà richiedeva; proprio per questo motivo questa libreria si è concentrata maggiormente sugli aspetti descritti prima.
Il vero problema è nato quando le persone hanno iniziato a confondere jQuery con JavaScript andando a scrivere decine di articoli su come le animazioni JS fossero lente, peccato che fosse il codice del primo (e non del secondo) a esserlo.
Per diverse persone, il sottoscritto incluso, il fatto che le animazioni CSS fossero più performanti ha scatenato moltissime curiosità, in fin dei conti ci promettevano di poter sfruttare l’accelerazione hardware (la GPU della propria scheda grafica) e il browser le avrebbe gestite fornendogli una via “preferenziale”.
Non è mio interesse andare nel dettaglio, potremmo farlo in un successivo articolo se la cosa ti interessa, ma la cosa importante da capire è che non è sempre vero che le animazioni CSS sono più veloci di quelle scritte in JavaScript, anzi con un alto numero di elementi da gestire le prime non sono neanche da prendere in considerazione.
Ci sono altri punti che potremmo analizzare per affondare i CSS nelle animazioni, come per esempio la loro sintassi o la difficoltà nella gestione di molteplici animazioni, ma credo che sia molto più interessante proseguire con la conoscenza di una nuova libreria pronta da utilizzare; che ne dici?
Implementa Velocity.js e poni fine alle preoccupazioni
A queto punto sai che sviluppare animazioni con jQuery o con i CSS può essere complicato e soprattutto dispendioso dal punto di vista delle prestazioni, diciamo più semplicemente che non è affatto il caso di programmare complesse animazioni con uno di questi.
Allo stesso tempo jQuery è molto comodo per sintassi e funzionalità cross browser, dobbiamo proprio abbandonarlo?
La prima cosa da dire è che la stessa jQuery ha droppato il supporto ai vecchi browser con la sua versione 2.0 ma oltre a questo, se continui a usare questa libreria perché ti sei innamorato di $(), devi sapere che esistono molte altre soluzioni che ti permettono di usare la stessa logica ma occupando meno di un terzo dello spazio occupato da jQuery.
In parole povere se la versione non compressa di jQuery pesa più di 250kb, quella di Zepto.js pesa soltanto 55kb :O

Per il momento ho affrontato l’argomento velocità sostituendo jQuery con una libreria molto più leggera, ma come avrai intuito dal titolo di questa sezione esiste anche una libreria che ti vorrei proporre per creare le animazioni dei tuoi elementi e prende il nome di Velocity.js.
Velocity.js è una soluzione incredibilmente interessante perché si integra alla perfezione con jQuery e permetterà di migliorare moltissimo le prestazioni delle nostre applicazioni sostituendo semplicemente $.animate() con $.velocity() per ottenere immediatamente un miglioramento, soprattutto per esperienze mobile.
Non dovrai assolutamente diventare scemo a scoprire nuove sintassi, tutto quello che dovrai fare, se noti problemi con la tua applicazione, è includere questa libreria e sostituire le chiamate alle funzioni adeguate.
Però sfruttare Velocity.js in questo modo significa soltanto conoscere una parte delle potenzialità che questa mette a disposizione dello sviluppatore, questo perché grazie alla funzione $.velocity() si possono fare veramente molte altre cose.
Prima di passare al dettaglio vorrei affrontare nuovamente l’importanza di mantenersi aggiornati sulle tecniche e sui trend che quotidianamente avvengono all’interno del nostro settore.
Se io non avessi speso del tempo a informarmi, molto probabilmente avrei continuato a utilizzare soltanto le animazioni CSS creando del codice non ottimizzato e limitando anche le conoscenze che metto nel mio lavoro. E la cosa è ancora più intrigante quando si realizza che mantenersi aggiornati può essere semplice, incredibilmente semplice.
Fare complesse ricerche online, seguire discussioni su forum o StackExcange è soltanto una piccolissima parte del mio processo, a dirla tutta questo è l’ultimo passaggio che mi aiuta a capire veramente le opinioni degli altri sviluppatori, ma che soprattutto avviene soltanto dopo che una certa tecnologia mi ha interessato.
Per trovare queste tecnologie, leggo molto.
Anche in questo contesto ho trovato negli anni una pratica che mi si addice molto. Per prima cosa mi sono iscritto tramite Feedly a moltissimi feed RSS di siti di mio interesse. Questo mi permette di aprire la sua applicazione ogni giorno e trovare nuovi articoli che potrebbero interessarmi, quindi in questo contesto sono le informazioni, i concetti, che vengono da me in base alla selezione fatta a monte; non devo cercare in nessun motore di ricerca.
Però su Feedly faccio soltanto una lettura veloce.
Dai feed RSS mi lascio ispirare dai titoli, raramente leggo il corpo di un articolo; questo perché le letture che voglio fare con calma le salvo tutte in Pocket. Questa applicazione, perfettamente integrata in Feedly, mi permette di approfondire gli argomenti con calma nel mio tempo libero e non mentre mi sto spostando da una parte all’altra della città; per quello ci sono i podcast 🙂
Chiudo velocemente questa parentesi su come sia semplice mantenersi aggiornati, se la cosa ti interessa scrivimelo pure in un commento perché adesso vedremo alcuni esempi in cui Velocity.js dimostra la sua estrema utilità.
La logica di Velocity.js al tuo servizio
Come ormai dovresti sapere, la libreria Velocity.js è stata creata per migliorare le prestazioni che le nostre animazioni hanno all’interno dei browser. Non soltanto possiamo sostituire jQuery con questa semplicemente passando da $.animate() a $.velocity(), ma possiamo anche scrivere del codice nativo con una sintassi incredibilmente semplice!
$ele.velocity( $css, $opt );
Come ci ha insegnato lo stesso jQuery, la prima cosa che dobbiamo specificare è l’oggetto sul quale applicare velocity() questa funzione accetta due parametri:
- con il parametro
$csssi intende la possibilità di inserire un oggetto che identifica le proprietà CSS da modificare oppure il nome di un comando (vedremo successivamente di che si tratta); - mentre con
$optabbiamo l’opportunità di passare una serie di opzioni, sotto forma di oggetto, che ci permettono di gestire la durata, il delay e altre interessanti opzioni.

Praticamente se ci troviamo un #box all’interno del nostro HTML e lo vogliamo spostare di 500px a destra non dobbiamo fare altro che inserire il seguente codice:
$ele.velocity( { left: "500px" } );Ovviamente il nostro elemento dovrà anche essere posizionato in modo assoluto per potersi spostare ma tornando a Velocity.js dobbiamo dire che in questo esempio abbiamo visto soltanto uno dei suoi parametri all’opera, adesso dobbiamo capire come impostare le opzioni.
$("#box").velocity( { left: "500px" }, { duration: 1000, easing: "easeOutQuad" } );Un po’ più lunga della precedente, questo è sicuro, ma con questo metodo siamo stati in grado di creare velocemente un’animazione completamente funzionante. Visto che molto spesso capita che le animazioni siano collegate a qualche evento, magari un click, ti ho preparato questo Codepen che puoi studiare liberamente e fare tuo.
Direttamente sul sito puoi trovare diversi esempi di questo tipo che ti spiegano una ad una le singole caratteristiche di questa libreria ma prima di concludere vorrei condividerne con te qualche altra in modo da permetterti di capire ancora meglio le potenzialità di questa libreria.
Diciamo che voglio animare un oggetto, proprio come fatto prima. Lo sposto di un tot di pixel verso una direzione e al termine di questa voglio che torni indietro sfruttando gli stessi parametri. Con jQuery avrei dovuto scrivere qualcosa del genere:
//Prendo il mio #box e dal pixel 0 lo porto al 500
$("#box").animate({ left: "500px" }, 400);
// Torno indietro impostando nuovamente #box a 0
$("#box").animate({ left: "0px" }, 400);Il problema principale che si scopre in un codice del genere è il fatto che io debba necessariamente conoscere la posizione iniziale dell’oggetto perché altrimenti non sarei in grado di dire a jQuery di riportare l’oggetto alla sua posizione iniziale.
Questa cosa è incredibilmente semplice da fare con Velocity.js:
//Prendo il mio #box e dal pixel 0 lo porto al 500 e torno indietro
$("#box").velocity({ left: "500px" }, 400).velocity("reverse");Questo mette in luce anche un’altra caratteristica molto interessante di questa libreria, la possibilità di concatenare più animazioni attendendo automaticamente il termine della precedente. Guardiamo se con un esempio dal vivo riesco a spiegarmi meglio:
Prima di concludere voglio parlarti di un’altra, apparentemente piccola, caratteristica di Velocity.js che ci permette di animare ancor più facilmente i nostri elementi.
Durante un’animazione capita spesso di non sapere la distanza precisa in cui si fermerà un elemento, oppure più semplicemente abbiamo soltanto bisogno di spostare un elemento di 50px. In altri casi invece i calcoli sono più complessi perché richiedono divisioni o moltiplicazioni, cose che non sempre possono essere affidate alle percentuali.
Ecco perché in Velocity.js abbiamo degli operatori molto speciali che, proprio come in JavaScript, fanno da scorciatoia per tutte quelle operazioni che vengono svolte sul valore della variabile stessa. Non sai di cosa sto parlando? Se vuoi approfondire l’argomento ti consiglio di consultare il nostro corso JavaScript, il Linguaggio Dinamico del Web ma eccoti comunque un piccolo esempio che potrebbe rinfrescarti la memoria.
$("#box").velocity({
left: "+= 500px", // Sposta di 500px a destra
height: "/= 2", // Divide per due l'altezza dell'elemento
marginTop: "*= 3", // Triplica il margine superiore
width: "-= 100px" // Sottrae 100px in larghezza
});Utilizzando questi operatori abbiamo la possibilità di tenere di conto il valore iniziale della proprietà che stiamo modificando e ci aiuterà moltissimo per i calcoli che ci attendono dietro ogni animazione.
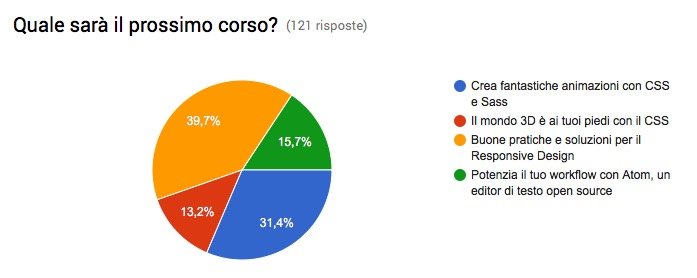
Spero proprio che ti sia piaciuta questa piccola introduzione a una libreria tanto potente, se sei interessato alle animazioni ricorda che è stato uno dei corsi più votati all’interno del nostro sondaggio per futuri corsi dedicati al frontend e che quindi torneremo presto a proporlo, aggiungendo sicuramente un modulo con JavaScript.

Se vuoi partecipare ai nostri sondaggi mensili e farci sapere che cosa vuoi imparare successivamente, non dimenticarti di iscriverti alla nostra newsletter per restare sempre aggiornato e accedere alle letture settimanali che ti proponiamo per migliorare la tua carriera.


Lascia un commento