Quando si parla di animazioni sappiamo tutti che sono degli effetti incredibilmente importanti all’interno di qualsiasi pagina web, voglio dire… Quale utente non si aspetta una qualche risposta da un’azione che ha svolto sul sito?
Il vero problema è che non sempre sono facili da realizzare e se pensi di usare delle .gif per raggiungere il risultato, beh lasciati dire che sei proprio fuori strada.
Ti piacerebbe imparare a creare delle accattivanti animazioni con del semplice CSS? Allora questo articolo fa proprio al caso tuo 😉
Adesso che dovrebbe essere chiaro che l’argomento di questo articolo sono le animazioni e che il mio interesse principale è quello di aiutarti a capire come sia possibile realizzarle con del semplice HTML e CSS, mi trovo costretto a fare una cosa che ritengo molto importante, ovvero spiegarti per bene che cosa ti devi aspettare una volta letti i contenuti in questa pagina.
Ci sono due tipi di animazioni CSS che devi conoscere
Ebbene, non è un compito molto semplice perché in fin dei conti abbiamo appena iniziato a parlare delle animazioni ed eccomi qua a creare dei problemi… So che volevi saltare subito al dunque, ma per poter fare un bel lavoro ho l’obbligo di prepararti per aiutarti nella comprensione e nella futura creazione delle tue animazioni web.
Se conosci già la differenza tra transition e keyframe, ti autorizzo a saltare alla prossima sezione 😉 Ma se così non fosse, non fare “il furbo” perché saltando questa sezione teorica stai facendo soltanto un torto a te stesso. Leggi con attenzione i prossimi concetti e inizia a capire perché esistono due tipi di animazioni distinte quando si parla di CSS.
Ti ho parlato di transition e dei keyframe perché queste due proprietà distinguono i due tipi di animazioni che puoi eseguire grazie ai CSS:
- le transition sono animazioni il cui limite viene delineato dalla loro stessa utilità: rispondono soltanto alle interazioni con l’utente e definiscono la trasformazione tra uno stato e un altro;
- con i keyframe che sono un concetto molto più comune ai motion designer piuttosto che agli sviluppatori, possiamo invece inserire qualsiasi grado di complessità e passaggi che definiscono l’animazione che stiamo costruendo.
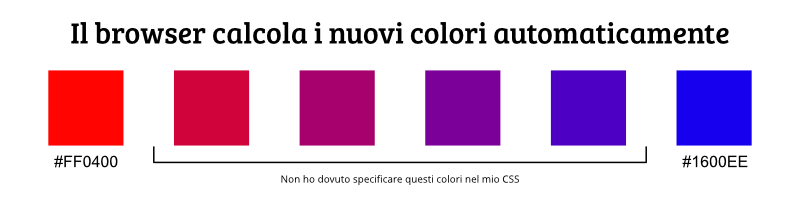
Spero di non averti già perso, anche se sono sicuro che non hai avuto problemi a comprendere la loro differenza. La cosa più bella di entrambe le tecniche è che il nostro browser sarà in grado di aggiungere in automatico le animazioni, proprio come succede anche nell’immagine descrittiva che ti ho preparato.

Cercando però di essere più concreti e parliamo subito del tipo di animazioni che descriveremo in questo articolo, oggi parliamo delle transition!
Iniziamo i nostri primi passi nella creazione di animazioni con le CS Transition perché sono le più semplici da comprendere, in fin dei conti dobbiamo soltanto definire i due stati della nostra animazione. Cercando di fare subito un esempio concreto, immagina un semplice link.
Un link è un elemento perfetto per iniziare i nostri test perché è sicuro (o almeno è quello che si spera) che il nostro visitatore andrà a interagire con esso e per questo motivo possiamo intercettarne lo stato hover (grazie alla pseudo-classe :hover) che ci permetterà di capire quando il mouse si è posizionato sopra di esso.
<code>:hover</code> è già disponibile!
Ovviamente questa pseudo-classe è disponibile per tutti gli altri elementi HTML presenti nella nostra pagina, ma per gli scopi di questo primo esempio possiamo accontentarci, non credi?
Un effetto che applico molto spesso sui miei link è quello di nascondere la loro sottolineatura, la text-decoration, per poi aggiungerla successivamente quando il mio utente posiziona il mouse sopra di esso. In alcuni casi cambio anche il colore o lo sfondo, ma per il momento restiamo sul semplice…
a{
text-decoration: none;
transition: text-decoration 0.7s;
}
a:hover{
text-decoration: underline;
}Ed eccoti per la prima volta, almeno dalla lettura di questo articolo, di fronte alla proprietà transition. Come puoi vedere la sua sintassi è incredibilmente semplice, ti basterà specificare per quale proprietà stai creando la transazione e la sua durata per essere pronto ad ammirare le transazioni in tutta la loro bellezza!
Se però hai provato l’esempio che ti ho appena collegato ti sarai accorto di una cosa: l’animazione non funziona!
Eccoci di fronte al primo limite che ci viene imposto dal nostro CSS, ci sono alcune proprietà che non possono essere animate e che dobbiamo tenere sempre bene a mente. Le più comuni sono text-decoration e display, ma ti invito a consultare la lista delle proprietà che possono essere animate perché scoprirai che sono veramente molte e ci permettono anche di trovare alcune soluzioni alternative.
Prima di entrare nel dettaglio, conosciamo transition
Più avanti ti mostrerò qualche effetto veramente interessante e ti spiegherò anche che cosa potremo fare per evitare di incappare in problemi come quelli appena descritti, ma la cosa principale che dobbiamo fare adesso è capire bene come funziona la proprietà transition perché altrimenti sarà dura essere in grado di utilizzarla a pieno del suo potenziale.
Come hai potuto vedere dal blocco di codice precedente, la proprietà transition si applica all’interno dell’elemento che vogliamo animare quando è definito nel suo stato normale, grazie a questa prima dichiarazione stiamo comunicando al browser quale sia l’elemento per il quale vogliamo applicare la transazione e specificare lo stato e la proprietà per il quale vogliamo applicare la transazione.
Ebbene quella che hai conosciuto fino a ora come singola proprietà non lo è affatto ma come succede anche per background o font si tratta di una proprietà scorciatoia dove al suo interno è possibile specificare diversi valori che vanno a modificare le impostazioni iniziali di singole proprietà.
Infatti ogni volta che scrivi transition stai richiamando le seguenti proprietà:
transition-property– con la quale specifichiamo quale proprietà CSS dovrà essere animata.transition-duration– che ci permette di specificare la durata della transazione.transition-timing-function– questa permette di impostare l’accelerazione e la decelerazione della nostra animazione.transition-delay– se non vogliamo che la nostra animazione inizi immediatamente possiamo specificare un tempo di attesa.
Come puoi notare, la regola che abbiamo scritto precedentemente è soltanto un piccolo esempio delle potenzialità delle CSS Transition ed è proprio per questo motivo che mi sono deciso a scrivere questo articolo!
Due parole sulla transition-timing-function
Non disperare, a breve arriveremo a vedere qualche esempio gustoso delle CSS Transition, ma prima di poterlo fare voglio farti conoscere nel dettaglio le potenzialità di questa proprietà perché ti permetterà di controllare precisamente il comportamento delle tue animazioni.
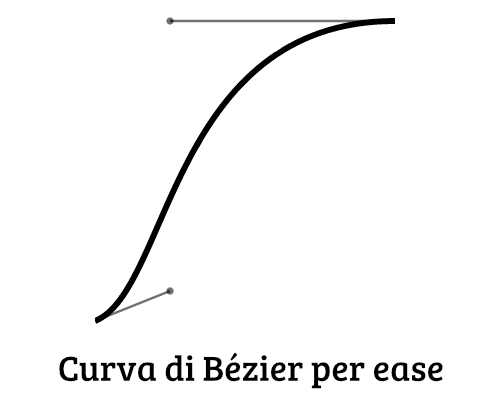
Il valore di default di questa proprietà è ease e nel mondo della motion animation viene definita con la seguente curva di Bézier:

Comprendo benissimo che agli occhi di uno sviluppatore questa curva possa sembrare alquanto strana, ma se imparerai a comprendere al meglio il suo disegno sarai in grado di definire qualsiasi tipo di accelerazione o decelerazione tu desideri.
Allo stesso tempo non sei costretto a conoscerle nel dettaglio perché il W3C ci fornisce cinque parole chiavi che descrivono le personalizzazioni più comuni come: ease (il valore di default), ease-in, ease-out, ease-in-out e il classico linear che ci permette di creare delle animazioni lineari. Ciascuna di queste parole ci permette di definire delle curve di Béizer specifiche e sono molto semplici da utilizzare, perché basta ricordarsele 😀
Per quanto possa essere difficile da comprendere come poter disegnare o da gestire queste curve, il web ci fornisce due strumenti semplici e al tempo stesso favolosi per creare facilmente queste curve:
- cubic-bezier.com – che con una semplicissima interfaccia ti permetterà di disegnare la tua curva personalizzata;
- easings.net – altro portale che elenca una serie di funzioni di interpolazione pronte all’uso.
Grazie a questi due siti web sarai in grado di inserire la funzione che preferisci all’interno del tuo progetto. Guarda i seguenti esempi per vedere la differenza:
Se hai provato ad avviare l’esempio che ti ho proposto avrai sicuramente notato la differenza tra le due animazioni. In entrambi i casi la proprietà transition-duration è impostata a 600ms (o .6s) ma la velocità delle loro animazioni è molto differente. Nell’esempio realizzato utilizzando il valore ease notiamo che l’animazione ha un’accelerazione e una decelerazione con una velocità ridotta mentre nel secondo esempio il bottone aspetta qualche istante prima di colorarsi completamente.
La proprietà transition al completo
Come puoi aver notato anche dall’esempio precedente non è necessario scrivere tutte le proprietà relative alle CSS Transition. Questo perché, come capita anche a molte altre proprietà CSS, i valori non dichiarati espressamente assumono generalmente dei valori di default.
Nel nostro caso se io scrivo transition: background-color 1.3s senza aggiungere altro sto dicendo al mio browser di usare i valori di default per le proprietà transition-timing-function e transition-delay che sono rispettivamente ease e 0s.
Oltre a questo è bene sapere che nella proprietà transition-property esiste una parola chiave ben specifica che ci permette dire al browser di stare in ascolto per tutte le proprietà dell’elemento che possono cambiare al cambio di stato. Per il momento abbiamo specificato le singole proprietà come background-color o text-decoration (che ti ricordo non è una proprietà che può essere animata), ma grazie alla parola chiave all possiamo dire al nostro browser che dovrà animare tutte le proprietà per le quali cambiamo valore al cambio di stato.
Puoi animare tutto in una volta
Se non vuoi animare tutte le proprietà nello stesso momento e con gli stessi valori, quello che succede utilizzando la parola chiave all, puoi sempre specificare diverse transazioni proprio come facciamo per includere diversi background all’interno dello stesso elemento. Ovvero si usa la classica virgola (,) per separare le varie dichiarazioni. Fai tu stesso qualche prova ?
Adesso che conosci le basi di questa proprietà è giunto il momento di andare a vedere qualche effetto che potrà esserci molto utile.
Creiamo qualche accattivante animazione
Ebbene fino a ora non abbiamo fatto altro che parlare di teoria, abbiamo scoperto che la proprietà scorciatoia transition ci permette di impostare i valori per quattro distinte proprietà e abbiamo anche visto che ci sono alcune proprietà che non possiamo assolutamente animare.
Che ne dici, andiamo a fare qualcosa di più divertente?
Spero proprio che tu non veda l’ora di scoprire come sia possibile creare accattivanti animazioni che permetteranno al tuo utente di comprendere che il tuo sito web è pronto a rispondere alle azioni che vengono prese.
Coloriamo un bottone progressivamente
L’esempio precedente è stato molto intuitivo, un utente posiziona il mouse sopra il bottone e quest’ultimo si colora in un dato tempo che abbiamo definito grazie alla proprietà transition.
Spero che tu abbia notato come sia stato possibile colorare piano piano il nostro bottone… Ti sei accorto che si colora da sinistra verso destra, vero?!?
Scherzi a parte, se avessimo semplicemente cambiato il colore di sfondo avremmo ottenuto un risultato come questo:
Utilizzando una proprietà come il background-color non siamo in grado di colorare una determinata area da una parte all’altra, ma il suo colore cambia tutto assieme creando un gradiente e creando lo stesso effetto che ti ho descritto nella prima immagine di questo articolo dove il browser calcola in automatico i colori necessari per creare il gradiente.
Se non sei ancora andato a studiarti il codice dell’esempio precedente ecco che ti svelo il trucco. Per dare la sensazione che il bottone si riempia di colore piuttosto che sfumi in un altro non ho usato alcun background, ma piuttosto ho usato la proprietà box-shadow.
Grazie infatti a questa proprietà mi è stato possibile dire al browser che quando l’utente posiziona il mouse sopra al bottone dovrà colorarlo da sinistra verso destra, per raggiungere questo scopo non ho fatto altro che dichiarare un valore della x più grande della larghezza del bottone e specificare il valore inset che ci permette, appunto, di creare delle ombre interne.
box-shadow: 10vw 0 0 #333 inset;
Che unità di misura è vw?
Se ti stai chiedendo che cosa sia quel valore vw con il quale è stata definita la dimensione del bottone, ti suggerisco proprio di leggere questo precedente articolo dove verrai presentato a una nuova e utile unità di misura.
Grazie a questo piccolo trucco possiamo veramente scatenare la nostra fantasia perché non siamo obbligati a colorare i nostri elementi soltanto da sinistra verso destra, ma possiamo veramente sbizzarrirci. Guarda questo esempio!
Ecco fatto che in men che non si dica grazie a box-shadow abbiamo creato 6 diversi effetti che permettono di animare i nostri bottoni. Capisco che molto probabilmente i colori che ho utilizzato non sono i migliori (si parla di un grigio scuro e di un bianco!!!) però credo che con il prossimo esempio riuscirai a raggiungere un effetto ancora più accattivante.
Un bottone che fluttua all’hover del mouse
In tutta onestà non voglio spendere troppo tempo a spiegarti questo effetto perché ho preferito preparare un video all’interno del quale ti spiego proprio tutto quello che c’è da sapere a riguardo.
Molto probabilmente sei un po’ stanco e non hai voglia di vedere un video, preferisci un bell’esempio? Nessun problema, ma ricordati di iscriverti al nostro canale YouTube perché man mano pubblicheremo nuove SkilledTips e torneremo a fare i nostri webinar 😉
Il trucco che sta alla base di questo effetto è la possibilità di modificare la posizione del bottone grazie alla proprietà transform modificando di conseguenza anche la sua ombra man mano che l’elemento si allontana dal ”piano base” dal quale parte.
Conclusioni
Come ti puoi immaginare, le CSS Transition sono molto utili quando stiamo costruendo delle interfacce web, quindi i bottoni e i link sono tra i principali elementi che vengono sfruttati per questo scopo, ma onestamente l’unico limite è la fantasia!
Probabilmente non ti sono venute in mente molte soluzioni perché in questo articolo abbiamo trattato principalmente la proprietà box-shadow, però come hai visto dalla lista di proprietà che possono essere animate, possiamo dare vita a qualsiasi aspetto che desideriamo.
Aspetta, sono sicuro che sei curioso di scoprire come sia possibile animare i link e la loro sottolineatura non è vero?
Allora voglio concludere questo articolo lanciandoti una piccola sfida perché sono sicuro che tu abbia già le conoscenze necessarie per realizzare l’effetto desiderato, tutto quello che devi fare è cambiare punto di vista…
Hai provato ad animare il bordo inferiore dell’elemento?
Se poi non hai idea di come risolvere questo quesito non esitare a fare qualche domanda o a condividere i tuoi risultati direttamente nei commenti qua sotto 😉


Lascia un commento