Poter lavorare con un CMS potente come WordPress dobbiamo renderci conto di una cosa: esistono moltissime caratteristiche in grado di risolvere problemi, anche quelli che non hai ancora incontrato!
Ho deciso di introdurre in questo modo la lezione perché, soprattutto se non hia utilizzato molto WordPress per scopi personali oltre che lavorativi; capita molto spesso di sviluppare delle soluzioni che sono perfette per noi ma non per il nostro cliente.
Riprendendo l’esempio della lezione scorsa quando abbiamo parlato degli oEmbed la cosa dovrebbe essere abbastanza chiara.
Noi abbiamo sviluppato un tema WordPress responsive e accattivante, ma quando il nostro utente inserirà un video attraverso questa funzionalità non potrà beneficiare delle stesse caratteristiche e molto probabilmente lo riterrà un errore.
Al limite questa è una svista, ma la cosa non giustifica il fatto che abbiamo consegnato un prodotto non completo al 100%.
Ed ecco che, da un certo punto di vista, possiamo vedere l’altro lato della medaglia quando si lavora con WordPress: esistono veramente un sacco di cose che dobbiamo conoscere!
Non ti dico questo per farti spaventare, ma invece per farti venir voglia di conoscere sempre più aspetti che riguardano questa piattaforma e che possono, una volta compresi, velocizzare il nostro lavoro.
Che cosa è la gerarchia e perché ne abbiamo bisogno
Una tra le caratteristiche che bisogna comprendere prima di poter urlare ai quattro venti che siamo in grado di creare temi WordPress è appunto la gerarchia che viene seguita da questa piattaforma quando si tratta di generare una pagina.

Con questa immagine voglio riassumere il livello di conoscenze che abbiamo raggiunto fino a questa lezione per quanto riguarda la creazione di una pagina da parte della piattaforma WordPress.
Come puoi notare dalle etichette dei vari rettangoli, oggi abbiamo una pagina index.php che richiama altri quattro file con nomi ben precisi. Per richiamare questi file ci siamo avvalsi delle funzioni che ci sono state messe a disposizione dalla piattaforma e che velocizzano molto il nostro lavoro; ma creare un tema WordPress è molto più di questo.
Se ti ricordi, già nella scorsa lezione ti ho parlato della possibilità di modificare la struttura HTML, e più in generale i contenuti della pagina per una pagina singola utilizzando la funzione is_single().
Assieme agli altri Conditional Tags, questo mette in luce un concetto molto importante: in WordPress possiamo personalizzare qualsiasi tipologia di pagina.
Parlo di tipologie piuttosto che singole pagine perché, anche se in questa lezione scoprirai come personalizzare il file che genera un singolo articolo, il concetto è molto più grande.
Probabilmente quanto sto per dire può essere considerato ovvio agli occhi di molti, ma allo stesso tempo è una nozione molto importante da comprendere e quindi ritengo che un veloce ripasso non ti faccia affatto male.
WordPress genera in automatico moltissime pagine!
Soffermati per un attimo a pensare quale è il classico flusso di utilizzo di questa piattaforma. A parte noi sviluppatori che creiamo temi e plugin, i suoi milioni di utenti sono in grado di eseguire il login, entrare dentro la propria bacheca e pubblicare tutti gli articoli e pagine che desiderano.
Questo ovviamente è possibile grazie al PHP e al database MySQL dove vengono salvate queste informazioni, allo stesso tempo dobbiamo renderci conto che alla creazione di un articolo vengono create e modificate le seguenti pagine in automatico:
- la homepage di un blog viene aggiornata con il nuovo contenuto, questo significa che andrà modificato il contenuto degli elementi HTML presenti nella pagina;
- viene creata una pagina dedicata alla consultazione del singolo articolo;
- viene modificata la pagina dell’autore andando ad aggiungere al suo profilo l’ultimo articolo pubblicato;
- le pagine di archivio per le categorie e i tag utilizzati all’interno dell’articolo vengono modificate con l’aggiunta del nuovo contenuto disponibile.
Tutto questo viene fatto dalle strutture interne di questa piattaforma, ma non cambia il fatto che noi sviluppatori possiamo agire su queste pagine modificandone i contenuti e la struttura HTML che presentano.
Riprendiamo l’esempio anticipato nella lezione precedente; all’interno di content.php abbiamo inserito un titolo di secondo livello perché sapevamo che gli articoli sarebbero stati consultati in lista e non volevamo disperdere l’importanza del nome del nostro blog. Questa è una soluzione molto comune per le homepage e le varie pagine archivio, ma sicuramente non è la soluzione ideale quando parliamo delle pagine singole!
Quando un visitatore, o lo spider di un motore di ricerca, consulta la pagina del nostro singolo articolo quello che vogliamo è offrire il titolo con un h1 che metterà meglio in luce l’argomento trattato e ci aiuterà a posizionarci per questo.
Con le conoscenze acquisite, potresti pensare: perché non usiamo is_single() per personalizzare questo elemento?
Il tuo pensiero in effetti non è sbagliato, utilizzare i Conditional Tags potrebbe essere una buona soluzione; ma soltanto per piccole modifiche…
Ci pensi a quale macello diventerebbe la nostra pagina se per ogni tipologia di pagina dovessimo andare a inserire delle condizioni per gestirne al meglio la struttura HTML o le informazioni che andiamo a mostrare?
Se stai invece pensando: perché non usiamo get_template_part() per caricare un file distinto, magari content-single.php, per fare in modo di caricare la nuova struttura?
Ebbene diciamo che ci stiamo avvicinando, ma continueremo sempre a caricare WordPress per fargli tenere in considerazione i vari if/else per andare a scoprire quale sia il tipo di file che dovrà caricare a seconda della pagina che viene richiesta dal visitatore.
Per fortuna nostra esiste una funzionalità che WordPress svolge in automatico ogni volta che si trova a caricare una pagina. Prima ancora di andare a prendere i contenuti presenti nel database si chiede: quale pagina vuol vedere il visitatore?
In base alla risposta andrà a caricare dei file distinti che si troveranno all’interno della cartella del tema, se non li trova andrà a richiamare il più generico.
Questa è la logica che sta alla base della gerarchia di un tema WordPress.
In questa piattaforma esistono dei file PHP specifici per dare struttura a una pagina singola, una pagina archivio o anche le pagine autore.
Esistono veramente moltissimi file che possiamo utilizzare ma la cosa ancora più bella è che in mancanza di questi WordPress andrà a richiamare sempre lo stesso file generico, ovvero il file index.php che abbiamo realizzato nella lezione precedente.
Abbiamo già visto anche che il Loop è in grado di riconoscere in automatico il tipo di pagina e caricare il contenuto in forma completa o meno; ma comprendendo anche il funzionamento della gerarchia saremo in grado di creare dei temi altamente personalizzati.
Comprendi la gerarchia di un tema e sfruttala al meglio
Ebbene, precedentemente ti ho presentato la gerarchia soltanto da un punto di vista generale, ma cerchiamo di fare qualcosa di ancora più concreto.
Diciamo che all’interno del sito che stiamo realizzando ci viene chiesta la possibilità di avere la pagina Chi Siamo con un layout differente, magari il nostro cliente desidera mettere in luce l’azienda e il suo team con un layout completamente diverso che stravolge il classico Loop WordPress.
Oppure ci viene fatta la richiesta di aggiungere a tutte le pagine archivio di categorie una descrizione personalizzabile, ma soltanto per quelle categorie che hanno una descrizione.
Quello che è utile fare in questi casi è comprendere la gerarchia di un tema, la logica di caricamento che sta alla base della piattaforma che stiamo utilizzando, e sfruttarla a nostro vantaggio.
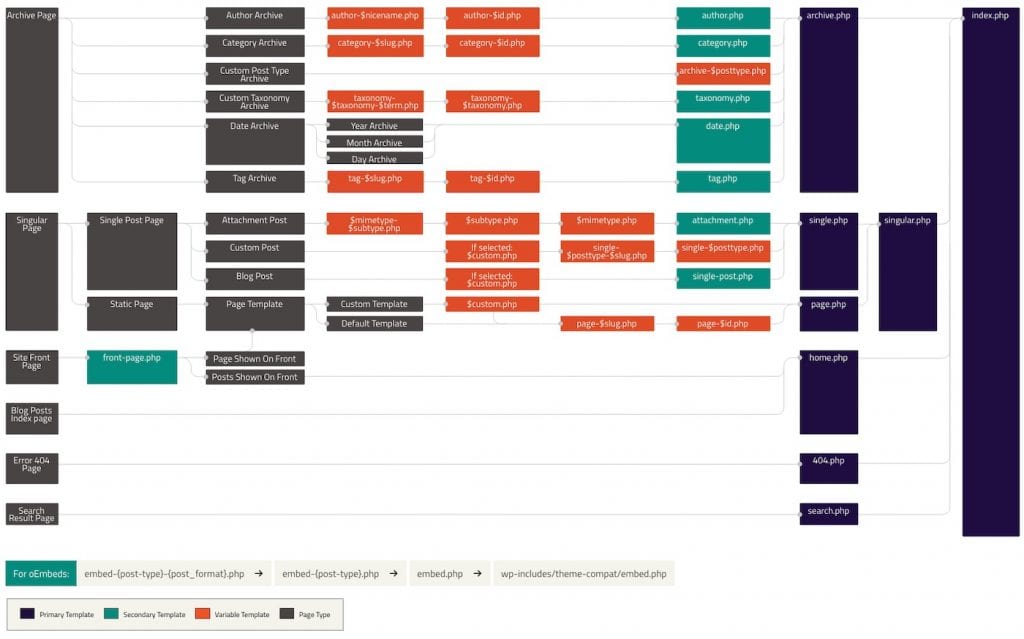
Precedentemente ti ho detto che WordPress esegue dei controlli prima ancora di caricare qualsiasi file PHP, ma quali sono questi controlli e come funzionano? Ebbene con l’immagine che trovi qua sotto, presa direttamente dal Codex, viene descritta al meglio questa situazione.

Le dimensioni di quest’immagine non aiutano sicuramente la lettura del testo contenuto al suo interno, ma spero che la versione che trovi nel Codex e l’analisi che svolgiamo all’interno del video ti aiutino a consultare al meglio questa potente caratteristica.
Questa mappatura della gerarchia WordPress deve essere letta da sinistra verso destra dove agli estremi troviamo le domande che si pone la piattaforma quando si trova a generare una determinata pagina (i rettangoli grigi) per arrivare fino ai file che verranno richiamati in base alla pagina richiesta.
Come puoi notare tu stesso il file che viene caricato in mancanza di qualsiasi altro è il file index.php, praticamente il nostro tema può essere considerato “pronto” da un certo punto di vista perché il file creato fino a ora è anche il file che viene caricato in mancanza degli altri; ma dal punto di vista di uno sviluppatore possiamo semplicemente dire che siamo lasciando il lavoro a metà…
Diversi anni fa, quando ho pubblicato la prima versione di questo corso, ho provato a dare il mio contributo riorganizzando la struttura di quest’immagine attraverso una presentazione pubblicata su Prezi.
Se devo essere onesto con te riguardare oggi una tale presentazione mi fa vergognare un pochino ma ritengo comunque giusto presentartela in modo da offrirti un approccio diverso per conoscere la gerarchia di un tema.
Indipendentemente dalla soluzione che decidi di usare per consultare la gerarchia adesso dovrebbe essere abbastanza chiaro perché è importante conoscerla per realizzare un tema WordPress professionale.
Nella prossima lezione andremo a scoprire come sia possibile costruire e modificare i file che saranno incaricati di generare la struttura per i singoli articoli e le singole pagine; se hai già dato una sbirciatina all’immagine precedente avrai capito da solo che dovremo creare i file single.php e page.php all’interno della cartella del nostro tema.
Al momento non è mio interesse andare a discutere il codice che dovremo utilizzare all’interno di questi file, anche perché altrimenti la prossima lezione sarebbe inutile; mi interessa maggiormente andare a risolvere le richieste del cliente che ho introdotto prima.
La prima cosa che ci veniva chiesta era la possibilità di creare una pagina Chi Siamo con un layout del tutto dedicato, giusto?
Controllando la porzione di immagine che descrive la categoria si scopre che possiamo creare due file distinti per raggiungere lo stesso scopo, uno si basa sull’ID che verrà assegnato alla pagina nel momento del suo salvataggio mentre l’altro richiede lo slug.
Assumiamo che l’ID di questa pagina sia 4 e che il suo slug (tradotto in italiano come abbreviazione) sia chi-siamo, ecco i nomi dei file che dovremo creare in questo caso:
page-4.php– per richiamare la pagina con il suo ID;page-chi-siamo.php– per richiamarla utilizzando la sua abbreviazione.
Utilizzando l’ID come selettore impediamo all’utente di creare una nuova pagina, dato che per questa il suo ID sarà diverso; ma se decidi di utilizzare lo slug invece potrà creare le pagine che preferisce, la cosa importante è che dovrà modificare lo slug per farlo combaciare con quello utilizzato nel file.
Già da questo primo, semplice, esempio siamo in grado di comprendere la potenza messa a disposizione dalla gerarchia, ma non abbiamo ancora finito.
Ci manca ancora di capire come sia possibile creare una pagina di archivio per categorie che mostri la descrizione della stessa, ovviamente soltanto se presente.
Se torniamo ad analizzare l’immagine precedente scopriamo che WordPress offre molte scelte quando si tratta di una pagina archivio, scorrendo da sinistra verso destra scopriamo che esistono pagine archivio per gli autori, per i tag, per la data, per tassonomie specifiche e anche per le classiche categorie.
Dato che il nostro cliente ci ha chiesto di modificare soltanto gli archivi delle categorie sarà una mossa intelligente andare a creare il file category.php aggiungendo al suo interno qualcosa come il seguente blocco di codice:
<?php if( category_description() != '' ): ?>
<div class="cat-description">
<h1><?php single_cat_title( __( 'Archivio Categoria: ', 'skam' ) ); ?></h1>
<p><?php echo category_description(); ?></p>
</div>
<?php endif; ?>Questo codice potrà essere inserito prima della dichiarazione del nostro Loop, ma la cosa interessante è che sarà un codice che verrà interpretato soltanto quando il nostro WordPress si trova a dover generare la pagina archivio di una categoria.
Con gli esempi precedenti spero di averti introdotto meglio alla gerarchia di un tema WordPress ma se senti ancora di avere qualche lacuna non ti preoccupare, con le prossime lezioni andremo a scoprire come poter personalizzare al meglio questi file in modo tale da renderti sempre più padrone delle conoscenze necessarie alla realizzazione di un tema.
Le pagine “essenziali” da progettare per un tema
Prima di concludere questa lezione però mi sono voluto porre una domanda, dato che tu sei qua per imparare a creare temi WordPress mi sembra corretto andare rispondere a un dubbio che probabilmente hai avuto: quante sono le pagine essenziali per questa piattaforma?
Come spesso capita nello sviluppo, quando ci poniamo una domanda del genere la risposta più corretta è dipende.
Dipende dalle richieste del cliente, dipende dalla tipologia di sito che stiamo sviluppando e in fin dei conti dipende un po’ anche dalla voglia che abbiamo di fare un buon lavoro.
Hai già scoperto che con qualche Conditional Tags puoi personalizzare la struttura di una pagina, ma al tempo stesso hai anche compreso che non sempre questa è la via migliore da seguire.
Dal mio personale punto di vista e dall’esperienza che ho maturato negli anni sono giunto alla seguente lista di file da preparare e ottimizzare, alcuni di questi andremo a conoscerli proprio durante questo corso mentre per gli altri ti consiglio di fare qualche esperimento:
front-page.php– generalmente la homepage di un sito web presenta molte altre informazioni oltre alla lista degli articoli. In queste pagine trovano spazio slider, call to action, un’organizzazione distinta dei contenuti e molti altri elementi che nelle altre pagine del sito sono assenti o semplicemente occupano una posizione distinta;singular.php,single.phpopage.php– questi sono tutti file in grado di creare la struttura per un singolo articolo o di una singola pagina. Sono molto utili dato che generalmente contengono una sidebar distinta rispetto alla homepage oppore non ne hanno affatto, oltre a questo è possibile mostrare i tipi più diversi di contenuti e non sempre possiamo fare affidamento alle regole di stile che abbiamo aggiunto per la homepage;archive.php– anche se WordPress ci permette di creare un file per ogni tipo di archivio diciamo che almeno il file principale che permette di mostrare questo tipo di elementi è più che utile;404.php– non ci pensa mai nessuno, ma se il nostro visitatore cerca di raggiungere una pagina che non esiste all’interno della nostra installazione, sarà questo il file che verrà caricato automaticamente.search.php– altro file spesso non considerato è la pagina che raccoglierà i risultati delle ricerche svolte all’interno della nostra installazione, è bene personalizzarla per offrire un’esperienza utente degna di nota.
Realizzando questi file per il tuo tema diciamo che hai messo al sicuro il 95% dei casi d’uso di WordPress.
Sono sicuro che non sarà raro avere a che fare con clienti che richiedono determinati Custom Post Type o pagine specifiche, ma diciamo che creati i file precedenti il nostro lavoro sarà già a un ottimo punto.
Conclusioni
All’interno di questa lezione abbiamo introdotto un argomento molto importante, un argomento che porterai sempre con te durante i tuoi anni di carriera e che ti permetterà di avere una completa padronanza sul comportamento della tua piattaforma.
Personalmente ritengo i concetti presentati di estrema importanza dato che ti consentiranno di prevedere il comportamento di questa piattaforma e di mantenere il tuo codice il più organizzato possibile, l’unica cosa che ti resta da fare è un po’ di sana pratica!
Prima di passare alla prossima lezione e tornare a sporcarti le mani con un po’ di codice ti consiglio di rispondere alle seguenti domande mantenendo aperta l’immagine che descrive la gerarchia del tema, ti permetterà di rispondere correttamente alle domande-trabocchetto che ti ho preparato 😉
