Con la scorsa lezione sei venuto a conoscenza di un elemento molto importante dello sviluppo, un elemento importante per qualsiasi linguaggio di programmazione ad essere onesti.
Le variabili e i valori in esse contenuti sono alla base di qualsiasi operazione che puoi svolgere in una applicazione web; è incredibile quanto puoi raggiungere semplicemente con queste strutture.
In questa lezione scopriremo dei modi che permetteranno di semplificare la ripetizione di queste operazioni ma prima di andare a far questo è necessario comprendere al meglio gli strumenti che abbiamo a disposizione e come questi possono interagire tra loro.
Se hai seguito i nostri suggerimenti e stai utilizzando l’editor Atom e il browser Firefox Developer Edition sei già a cavallo; altrimenti ti chiedo di installare delle applicazioni equivalenti perché da questo momento in poi inizieremo a fare sul serio e la disponibilità di questi strumenti è fondamentale per migliorare il tuo apprendimento.
Inizia a sperimentare nel browser
Per il momento hai soltanto visto una serie di blocchi di codice e a meno che tu non li abbia inseriti all’interno del file script.js collegato alla tua pagina HTML ti sarà difficile poter sperimentare con queste funzionalità.
La cosa bella è che ti ho fatto installare Firefox Developer Edition perché grazie agli strumenti che questo presenta sperimentare il codice JavaScript sarà un gioco da ragazzi!
Infatti avrai a disposizione ben due strumenti che ti permetteranno di inserire al volo dei codici JavaScript e testarne immediatamente il risultato; questi prendono il nome di Console e di Scratchpad.
Come Daniele ci ha mostrato all’interno del webinar dedicato il primo permette di inserire una singola riga di codice JavaScript mentre il secondo ci permette di creare intere strutture rispettando la tabulazione e la colorazione della sintassi, cose che ci renderanno più facile fare un copia/incolla e che ci aiuteranno a riconoscere meglio il codice che stiamo scrivendo.
Ti consiglio di guardare il video inserito dato che ti mostro dal vivo un paio di esempi sul comportamento di questi due strumenti.
Ma questo sta anche alla base dello sviluppo web con un linguaggio di scripting, un linguaggio lato client, piuttosto che sviluppare con un linguaggio lato server come ad esempio PHP.
Come scoprirai quando ti avvicinerai a sviluppare con WordPress, scrivendo del codice PHP dovremo salvare il file contenente il codice dell’applicazione e farlo eseguire da parte del server; con JavaScript il nostro lavoro diventa ancora più veloce perché al posto di dover salvare un intero file potremmo fare tutti i test direttamente all’interno del browser semplicemente per fare un copia/incolla all’interno del file che comporrà la nostra pagina.
Adesso che sai come sia possibile sfruttare gli strumenti interni del browser per poter controllare e modificare il codice che andremo ad utilizzare è giunto il momento di parlare di una struttura incredibilmente comoda che possiamo avere a disposizione noi sviluppatori: le funzioni.
Questo elemento è presente all’interno di qualsiasi linguaggio di programmazione che andremo a trattare all’interno di SkillsAndMore e ci permette di raggruppare una serie di codici ed operazioni che potrebbero essere noiose e lente da dover inserire e facilita il loro utilizzo dato che ci permetterà di utilizzarle richiamandole soltanto per nome.
A differenza delle variabili che abbiamo conosciuto prima e che sono in grado di contenere soltanto un valore; le funzioni sono in grado di eseguire operazioni e restituire un risultato.
Riprendiamo ad esempio il valore contenuto all’interno della variabile piGreco.
Se ti ricordi qualcosa dalla geometria (io ad esempio ho dovuto fare una veloce ricerca), è possibile calcolare sia la circonferenza che l’area di un cerchio.
Visto che mi permetterà di presentarti una nuova caratteristica di JavaScript ho deciso di mostrarti come sia possibile calcolare l’area di un cerchio grazie alla formula r2*π dove r identifica il raggio del nostro cerchio.
Dato che la grandezza del raggio è l’unico valore che ci manca, guardiamo di inserirlo all’interno del nostro script.js e andiamo ad aggiornare questo file in questo modo:
var piGreco = 3.141592653589793,
raggio = 2;
//Inserisco il calcolo dell'areaCome puoi vedere, all’interno di questo blocco di codice ho inserito due variabili utilizzando una sola dichiarazione; ma ho cercato comunque di mantenere il mio codice ordinato andando a creare nuove linee per i valori che andremo ad utilizzare.
Se ti stai chiedendo che cosa ci faccia quell’ultima riga con delle parole in italiano precedute da un // sappi che quello è il metodo con il quale si indica un commento su singola linea in JavaScript.
Se hai seguito i nostri precedenti corsi avrai capito l’importanza di questi componenti e quanto utili siano dal punto di vista di uno sviluppatore, ti consigliamo di usarli altrettanto bene.
Nel caso in cui non hai mai neanche sentito il termine commenti, diciamo che è un metodo per inserire del testo all’interno di un codice di programmazione in modo che le informazioni contenute siano disponibili soltanto agli esseri umani.
Il computer ignorerà il testo inserito ma ci sarà utile per quando torneremo a mesi di distanza a modificare il progetto o se dobbiamo collaborare con altri sviluppatori.
Calcola l’area grazie alle funzioni
Grazie alla sezione precedente abbiamo scoperto che con il termine funzione si identifica la caratteristica di un linguaggio di programmazione di raggruppare assieme un numero di operazioni per restituire, anche se non sempre, un risultato.
Questa informazione avrebbe dovuto farti sorridere perché ogni volta che in questo sito leggerai la parola raggruppare dovresti pensare a spendere meno tempo oppure a velocizzare il tuo lavoro; insomma tutte operazioni che mirano a diventare più efficiente.
Prima di poter affrontare questo discorso, credo che sia necessario mettere anche in chiaro quale sia il significato di operazioni.
Se consideriamo il computer come una gigantesca calcolatrice in grado di svolgere incredibili operazioni possiamo dire che in qualche modo ci stiamo già avvicinando; grazie alla conoscenza di un linguaggio di programmazione potrai anche svolgere tutti i calcoli di cui avrai bisogno, ma potrai fare molto di più!
Alcune operazioni da fare con i valori
Nella lezione precedente abbiamo scoperto i valori che possiamo utilizzare con questo linguaggio ma da questo punto di vista sembra tutto abbastanza noioso; in fin dei conti ti ho semplicemente mostrato come sia possibile dar nome ad un valore.
Il bello è che adesso che sai come fare questa cosa potrai fare molto di più!
Come ti dicevo prima, quello che permettono di fare le funzioni è raggruppare una serie di operazioni e le principali che possiamo creare sono proprio le operazioni matematiche che in questo contesto saranno al nostro fianco anche durante il calcolo dell’area di un cerchio.
Parlo di operazioni matematiche perché con i valori numerici che possiamo salvare all’interno di una variabile possiamo fare la somma (+), la sottrazione (-), la moltiplicazione (*) e la divisione (/). C’è un’altro tipo di operazione che può passare inosservata ed è l’operazione modulo (%) che permette di vedere il resto di una divisione; ma queste sono tutte parole, perché non vediamo un po’ di questo codice in azione?
var somma = 1 + 3, // 4
sottrazione = somma - 2, // 2
moltiplicazione = somma * 2, // 8
divisione = moltiplicazione / 4; // 2In questo primo blocco di codice ho voluto farti vedere non soltanto il fatto che è possibile fare delle operazioni direttamente utilizzando i nomi delle variabili, che altro non fanno che richiamare i valori contenuti al proprio interno; ma ti ho anche voluto far vedere come si utilizzano le classiche operazioni matematiche.
Sfruttando i commenti ti ho fatto vedere i risultati di tali operazioni ma come puoi notare tu stesso questo è molto limitante e ci spinge in primo luogo a dover conoscere il risultato dell’operazione svolta in anticipo. Non mi sembra molto utile dato che il computer può eseguire calcoli molto complessi che a noi prenderanno settimane per essere svolti.
Non sarebbe più semplice avere un metodo che ci permetta di vedere con i nostri occhi i risultati di queste operazioni?
Per nostra fortuna abbiamo già conosciuto qualcosa di simile e altro non è che una funzione: alert().
Sin dalla seconda lezione hai utilizzato una funzione e questo dimostra un concetto chiave dello sviluppo: puoi usare funzioni senza sapere come sono state costruite, l’importante è sapere il loro comportamento.
Prendendo proprio in esame la funzione alert(), io ignoro quale sia il codice che la compone, ma quello che so è che ci permette di mostrare un pop up all’interno del nostro browser dove possiamo passare dei valori contenuti all’interno di una variabile.
Ad esempio, estendendo il codice presentato poco fa, potremmo scrivere qualcosa del genere:
alert(somma); alert(sottrazione); alert(moltiplicazione); alert(divisione);
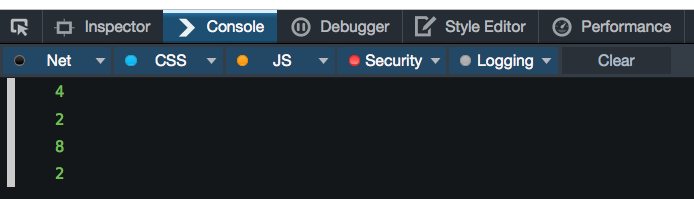
Se adesso aggiorni la pagina HTML all’interno della quale hai inserito il tuo script.js dovrebbero apparire 4 pop up che contengono i valori calcolati con le precedenti operazioni.
Questo è possibile anche perché con le variabili un computer è in grado di ricordare i valori contenuti al loro interno e ci aiuta a rendere più chiare le operazioni che stiamo svolgendo.
Ma sono sicuro che hai notato da solo uno dei primi problemi che possiamo avere ad utilizzare una funzione come alert() per poter ricevere un feedback dal nostro codice… E’ una vera rottura di scatole!
Ogni volta dovrai chiudere la finestra che appare in sovraimpressione, alcuni browser limitano la possibilità di un sito di aprire nuove finestre e andando avanti scoprirai che il feedback ottenuto da questo elemento non permette di conoscere a fondo i dati che sono contenuti all’interno di una variabile.
In questi esempi abbiamo mostrato dei semplici numeri ma andando più avanti, analizzando i valori contenuti in un array o in un oggetto scoprirai ancora meglio i suoi limiti.
Come spesso accade in informatica quello che manca è saper utilizzare gli strumenti che ci vengono messi a disposizione.
Nel caso di JavaScript abbiamo un’altra utile funzione che ci permette addirittura di navigare all’interno di un valore e di conoscerne nel dettaglio la sua struttura: sto parlando della funzione console.log().
Prova a cambiare il codice precedente in questo:
console.log(somma); console.log(sottrazione); console.log(moltiplicazione); console.log(divisione);
Adesso, aggiornando la finestra del tuo browser, ancora una volta non sarai in grado di vedere niente all’interno della pagina HTML che stiamo creando ma se apri gli strumenti da sviluppatore, ed in particolar modo la console, noterai che ci sono degli elementi che prima non erano presenti…

Se nel momento in cui hai aperto la console non vedi ancora niente, non devi assolutamente allarmarti, molto spesso il contenuto della console si aggiorna con i dati che gli vengono forniti dalla pagina che stiamo visualizzando e se questa non aveva ancora la console aperta non gli verranno passati i dati presi in esame.
Per risolvere questo problema basterà aggiornare la pagina con questa aperta ed il gioco è fatto.
Durante questo corso andremo ad utilizzare moltissimo sia la console che la funzione console.log() dato che ci permetteranno di avere un posto per eseguire il debug del nostro codice senza dover andare a modificare il contenuto e il codice HTML che compone la pagina.
Cos’è il debug?
Con debug si intende la pratica di ispezionare il proprio codice alla ricerca di errori o di testare il proprio codice senza la necessità di modificare il risultato ottenuto. È una pratica molto utile da usare in programmazione e ti troverai ad usarla molto spesso.
Adesso che hai fatto conoscenza con la funzione console.log() è giunto il momento di calcolare l’area del cerchio andando a creare la tua prima funzione.
Dichiara una funzione per calcolare l’area
Quello che abbiamo fatto fino ad ora è stato eseguire una funzione, ovvero senza neanche conoscere il codice che compone questo elemento siamo stati in grado di richiamarlo e di usare la sua funzionalità per beneficiare dei risultati che porta.
Ma questo è soltanto un pezzo del tassello funzioni perché la cosa più bella da fare con questi elementi è poter creare le proprie e sfruttarle per rendere il nostro lavoro ancora più semplice!
Nella sezione precedente ho utilizzato il termine creare una funzione per riferirmi al fatto che in fin dei conti possiamo dare vita a queste strutture ma dato che stiamo parlando di un linguaggio di programmazione devi sapere che c’è un termine più adatto da usare quando ci riferiamo a questa operazione: ovvero stai dichiarando una funzione.
Utilizziamo il termine dichiarare perché effettivamente è proprio quello che facciamo.
Prima di poter usare una funzione, prima ancora di poterla eseguire, abbiamo bisogno di dire a JavaScript come questa funzione si deve comportare.
Andando a scrivere in italiano quello che deve fare la funzione calcolaArea() potremmo dire che prenderà un dato in ingresso (il raggio del nostro cerchio), dovrà calcolarne la sua potenza e moltiplicarla successivamente per piGreco.
Adesso che abbiamo descritto il comportamento della nostra funzione non ci resta altro da fare che dichiararlo in modo che anche JavaScript sia in grado di eseguirlo, ecco come fare:
function calcolaArea(r){
return Math.pow(r,2) * piGreco;
}Quello che abbiamo appena fatto è stato dichiarare il comportamento della nostra funzione, le azioni che questa deve intraprendere quando qualcuno la evoca; quando sono richieste le sue automazioni.
In questo contesto la cosa che abbiamo fatto è stata molto semplice, praticamente abbiamo tradotto il calcolo matematico che ci permette di conoscere l’area di un cerchio e lo abbiamo descritto all’interno di una funzione.
Quello che voglio farti capire veramente è che in questo caso hai creato una funzione che calcola l’area di un cerchio, ma grazie ai concetti che scoprirai in questo corso non c’è limite a quello che puoi realizzare.
Analizzando attentamente il codice appena presentato ti dovresti essere accorto che questo codice, la dichiarazione di una funzione, è diverso da quello che abbiamo inserito fino ad ora.
Ad esempio, quando andavi ad evocare la funzione alert() non dovevi far altro che scrivere il nome della funzione che desideravi utilizzare e passargli un parametro all’interno delle sue parentesi tonde.
Il parametro passato a alert() viene poi usato per essere mostrato a video come semplice stringa di testo all’interno di una finestra che verrà mostrata nel browser.
Il parametro che invece viene preso in esame dalla funzione calcolaArea() sarà un parametro numerico che ti permette di definire il raggio del cerchio e calcolare in base a questo la sua area.
Non tutte le funzioni richiedono un parametro, ce ne sono alcune che ne richiedono di più mentre alcune che non ne richiedono alcuno. Come ormai dovresti aver capito, tutto dipende dalla dichiarazione della funzione e se questa ha bisogno o meno di valori per completare le sue operazioni.
C’é da dire che in quelle semplici tre stringhe di codice che ti ho appena presentato troviamo anche un’altra parola chiave veramente interessante quando andiamo ad utilizzare le funzioni, ovvero la parola return.
Grazie a questa parola chiave stiamo espressamente dicendo a JavaScript che la funzione che abbiamo appena creato dovrà necessariamente restituirci un valore, un valore che poi potremmo utilizzare come meglio crediamo salvandolo all’interno di una variabile oppure utilizzandolo per altri calcoli.
Riprendiamo per un momento la funzione console.log() che abbiamo visto precedentemente e proviamo ad utilizzarla con il seguente codice:
var piGreco = 3.141592653589793,
raggio = 2;
function calcolaArea(r){
return Math.pow(r,2) * piGreco;
}
var area = calcolaArea(raggio);
console.log( area );Se hai eseguito tutto correttamente all’interno della console del tuo browser sarà apparso il risultato di questa operazione, un po’ come l’immagine che segue.

Ovvero grazie alla funzione console.log() sei stato in grado di avere il calcolo dell’area di un cerchio all’interno della tua console. Prova adesso a ripetere l’operazione togliendo la parola chiave return presente nella funzione, che cosa succede?
All’interno della console del mio Firefox Developer Edition trovo soltanto undefined, questo significa che dentro alla variabile area troviamo un valore non definito perché la funzione calcolaArea() non è stata in grado di restituire (di ritornare quindi) alcun valore e tutto questo perché non abbiamo utilizzato la parola chiave return.
Comprendo che può sembrare un po’ strano a prima vista; in fin dei conti perché mai dovrei utilizzare una funzione che non restituisce alcun valore?
Ebbene ci sono casi specifici per i quali questo comportamento può essere veramente utile.
Continuando con gli esempi basati sulle aree di un cerchio diciamo che ad un certo punto ho bisogno di mostrare in una finestra il valore triplicato dell’area e di rimuoverne tutti i numeri in virgola mobile. Se tutto quello che devi fare è modificare un valore già calcolato l’operazione è abbastanza semplice:
var piGreco = 3.141592653589793,
raggio = 2;
function calcolaArea(r){
return Math.pow(r,2) * piGreco;
}
var area = calcolaArea(raggio);
console.log( area );
function mostroArea(a){
alert( Math.round( a * 3 ) );
}
mostroArea( area );Ed ecco che la funzione mostroArea() non presenta la parola chiave return ma al tempo stesso sfrutta la funzione alert() per mostrare a video il numero che otteniamo eseguendo l’operazione che abbiamo appena descritto.
Con questo nuovo codice, appena aggiorni la pagina dovrebbe succedere qualcosa del genere:

Stai usando degli oggetti
Siamo ancora un po’ lontani dalla programmazione ad oggetti, in fin dei conti abbiamo appena scoperto che cosa significhi dichiarare ed eseguire una funzione ma mi trovo a doverti introdurre velocemente questi concetti perché in fin dei conti stai già usando le sue strutture.
La programmazione ad oggetti permette di semplificare e velocizzare lo sviluppo in modo incredibile e anche se non lo sai hai già utilizzato alcuni metodi per ben due volte in questo semplice blocco di codice.
L’oggetto che hai utilizzato è Math e porta con se degli strumenti (ovvero delle proprietà e metodi che andremo ad analizzare nella lezione dedicata) che ci semplificano la vita.
Il primo che abbiamo utilizzato è pow() che è un metodo di questo oggetto che ci permette di calcolare la potenza di un numero mentre la seconda volta che abbiamo utilizzato uno dei suoi metodi è round() che invece ci permette di eseguire un arrotondamento per eccesso del valore che gli passiamo.
Poter accedere a queste strutture è una cosa veramente molto interessante e che ci permetterà di velocizzare il nostro lavoro e renderlo più preciso perché, ad esempio, l’oggetto Math ci mette anche a disposizione una proprietà che ci restituisce il valore completo del piGreco.
Negli esempi di codice che abbiamo usato il valore di questo dato è stato inserito direttamente da noi e quindi è un po’ impreciso (anche perché il pi greco è un valore incredibilmente grande), ma utilizzando questa proprietà ci assicuriamo che sia il più preciso possibile e che i nostri calcoli siano ancora più accurati.
Conclusioni
Sei giunto al termine di un’altra lezione, ti devo fare i miei più sinceri complimenti! Se hai studiato bene questa e le lezioni precedenti sei già ad un ottimo punto nella tua vita da sviluppatore dato che fino ad ora abbiamo visto sia le basi della programmazione che quelle del linguaggio JavaScript.
Se sei stato attento, prima di questa sezione, ti ho parlato di una proprietà dell’oggetto Math ma non ti ho detto quale proprietà contiene il valore di piGreco, questo perché avrei piacere che tu vada a consultare la pagina di MDN relativa a questo oggetto e che tu scopra da solo quale sia la proprietà adeguata.
Non ti voglio costringere a farlo, anche se più avanti troverai proprio una domanda dedicata a questo argomento, ma ti invito a consultare quella pagina perché in questo modo inizierai anche a capire come muoverti all’interno delle pagine di documentazione di questo linguaggio e man mano che diventerai sempre più confidente il processo sarà sempre più naturale.
Detto questo ti lascio alle domande di questa lezione e ti invito a continuare la tua formazione all’interno della prossima lezione dove scoprirai come sia possibile dare delle istruzioni al computer per renderlo in grado di prendere delle decisioni in modo autonomo.
